A Apple App Store já ultrapassou a impressionante marca de 25 bilhões de downloads e não dá sinais de que vá desacelerar. Com as vendas avassaladoras do iPhone 5, o desenvolvimento para iOS veio para ficar. Não tem como ficar fora de uma indústria que está movimentando bilhões de dólares. Mas qual é o segredo para um aplicativo de sucesso? Planejamento é a resposta.
Para executar um planejamento perfeito é preciso compreender o fluxo do seu aplicativo e identificar potenciais problemas de usabilidade ou erros técnicos. É preciso rascunhar e criar protótipos que permitam melhorar sua visão do aplicativo que se deseja produzir. Mesmo que não seja o seu projeto, um bom esboço tornará mais fácil explicar seus objetivos para os clientes.
Se você é um designer ou desenvolvedor que deseja ingressar na criação de aplicativos para iOS, aqui temos uma coleção de ferramentas essenciais. Não se trata aqui de um tutorial para iOS, mas uma apresentação de um conjunto de modelos e recursos visuais que irão facilitar o seu dia a dia nesta carreira. São templates para telas, criadores de interface de usuário, ícones para barra de ferramentas e até ícones de gestos para ilustrar uma apresentação ou documentação.
Templates de Rascunho
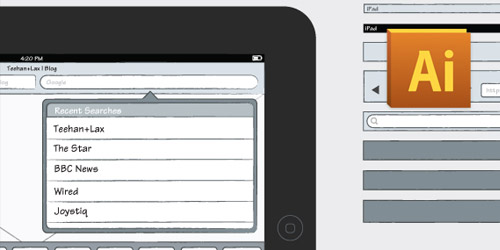
Alguns preferem desenhar no papel um esboço rápido do que será criado. É rápido e fácil de apagar. Mas a coleção seguinte é uma seleção de templates que podem ser impressos e utilizados como um esboço mais profissional para mostrar para a equipe de desenvolvimento, para reuniões ou mesmo como modelo pessoal. Inclui telas de iPad e iPhone:
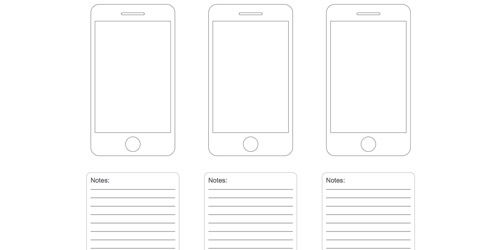
- iPhone Wireframe Templates

Criados pela Interactive Logic e disponíveis tanto em PDF quanto no formatoViso (VSD). - iPhone Idea Sheet

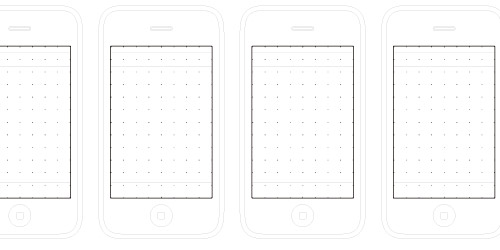
Este diagrama simplificado do iPhone é muito útil para começar um esboço de conceito. - iPhone Application Sketch Template

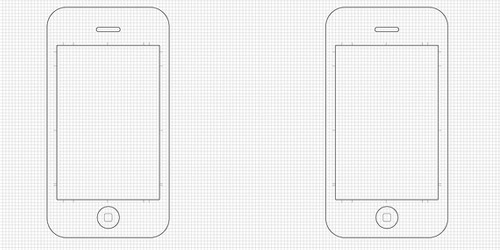
Mais um diagrama com grade do iPhone. - iPad Idea Sheet

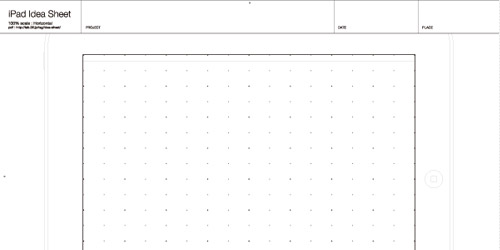
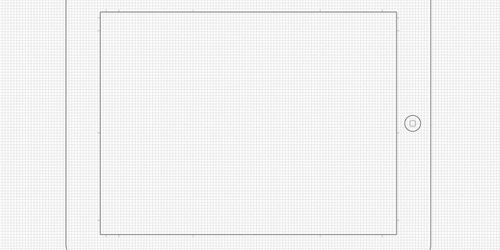
Este diagrama simplificado do iPad é muito útil para começar um esboço de conceito. - iPad Application Sketch Template

Diagrama com grade do iPad - High Level iPad App Wireframing

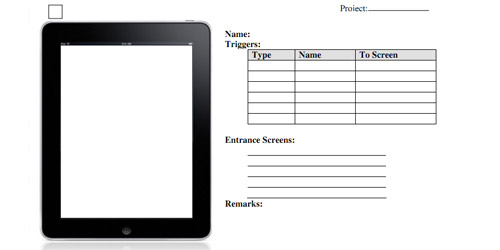
Um formulário de aplicativo do iPad com campos para explicar cada tela em detalhes.
Interface de Usuário
Desenhar a interface do usuário com elementos prontos é uma forma rápida de prototipar. Ao invés de desenvolver a funcionalidade antes, você pode rascunhar rapidamente com as seguintes ferramentas:
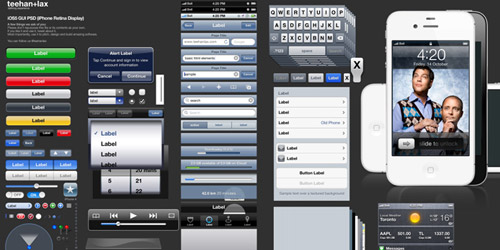
- iPhone GUI PSD (iPhone 4S)

Este template para Photoshop do iOS é ideal para simular aplicativos do retina display. Este arquivo foi atualizado para refletir as mudanças e novidades do iOS 5. Todos os elementos foram recriados como camadas de shapes editáveis no Photoshop (recomenda-se usar o Photoshop CS5). - OmniGraffle iPhone Stencil

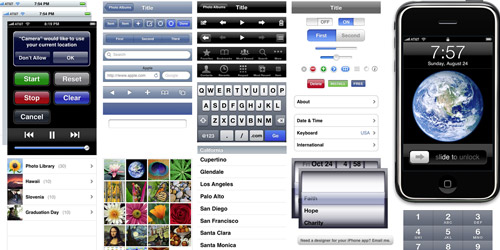
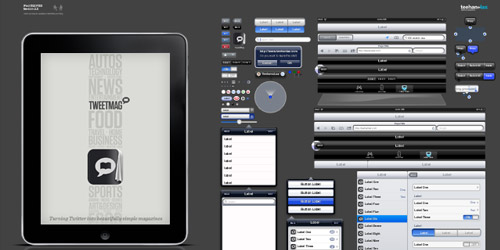
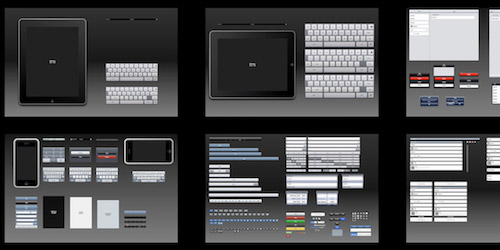
Este é o modelo definitivo para quem desenvolve aplicativos para iPhone usando OmniGraffle, OmniGraffle Pro ou OmniGraffle for iPad. - iPad GUI PSD v2

Este template para Photoshop do iPad recria do zero, usando vetores e camadas, os elementos de interface de um aplicativo. - iPad Vector GUI Elements

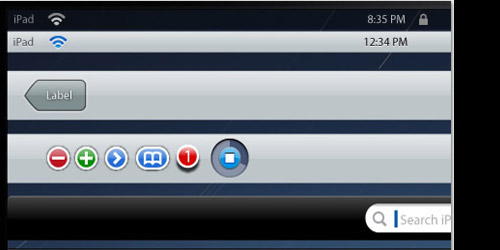
Este pacote contém quase todos os elementos de interface do usuário, incluindo botões, abas, menus, teclado, balões etc… muito útil para designers e desenvolvedores, inclui versões em vetor redimensionáveis e totalmente editáveis para Adobe Illustrator. - OmniGraffle iPad Stencil

Este é o modelo definitivo para quem desenvolve aplicativos para iPad usando OmniGraffle, OmniGraffle Pro ou OmniGraffle for iPad. - iPad Sketch Elements

Para protótipos ainda mais rápidos, esta coleção de elementos para iPad cumpre sua missão..
Ícones de Ferramentas
Em design, encontrar o ícone certo para representar uma determinada função é um desafio. Ele precisa ser ao mesmo tempo relevante e o mais adequado para descrever a ação desejada de forma rápida e livre de confusões. A seguir uma série de coleções contendo milhares de ícones. Certamente, você irá encontrar aquele que mais de adapta ao seu aplicativo:
- Ícones para Phone

- Série “Reflection"

- Ícones em Vetor

- Ícones de Interface para iOS

- Ícones para E-Commerce (Vetor em PSD)

- Série "Token"

- Série "Meta"

- Ícones para Wireframe

- Glyphos

- Série "Pixel Perfect"

- Glyphicons

- Ícones em Vetor (Open Source)

- Série "Gentleface"

- Série "NounProject"

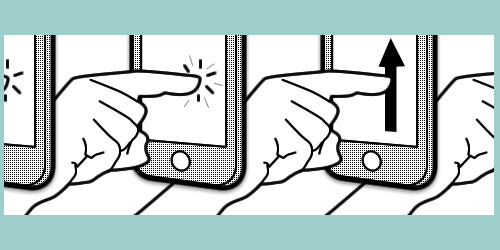
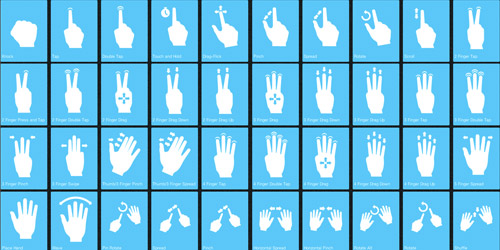
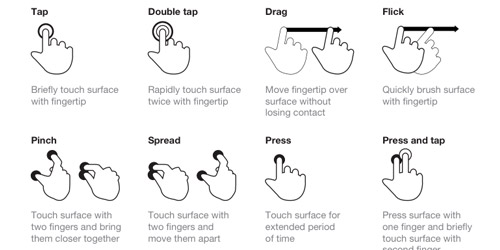
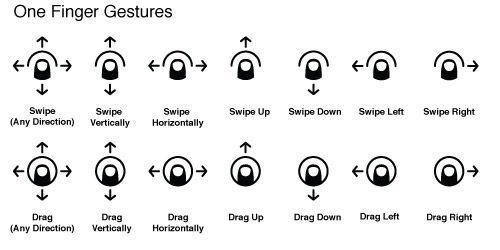
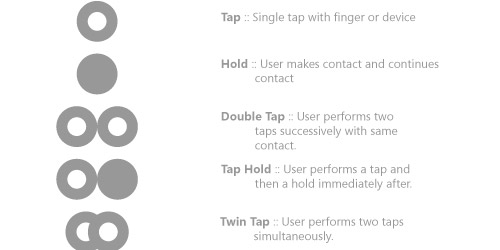
Ícones de Gestos
Ícones de gestos são muito úteis para desenhos, apresentações e documentação. Um dos problemas de sistemas com multitouch é que nós estamos sempre tentando decifrar qual o tipo de ação de toque pode ser utilizada em uma aplicação. Uma das soluções é uma documentação ilustrada, com os símbolos corretos para cada tipo de toque. Para facilitar esta tarefa, segue uma lista de pacotes de ícones de gestos: