Continuando com nossa série de artigos a respeito das ferramentas para desenvolvedores do Google Chrome, vamos hoje dar uma olhada nas 3 últimas abas/painéis: “Resources”, “Audits” e “Console”.
Se você é desenvolvedor web, não se esqueça destas ferramentas inclusas no navegador da gigante de Mountain View. Além de extremamente úteis, elas não custam nada.

A aba “Resources”
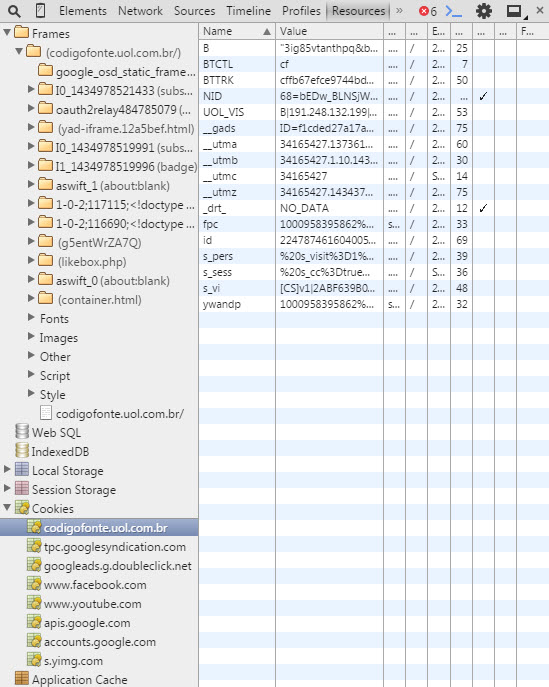
Temos aqui um painel que permite que os desenvolvedores inspecionem recursos que são carregados na página em questão, como localStorage, cookies e App Cache.

O painel “Resources” também permite a inspeção de fontes, imagens e scripts, além de folhas de estilos. O conteúdo de bancos de dados também pode ser inspecionado, sendo inclusive possível a execução de comandos SQL, através do painel.
A aba “Audits”
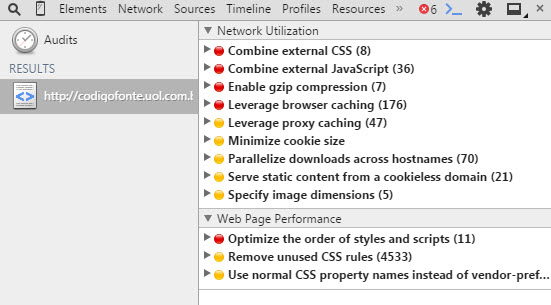
A aba “Audits” analisa como uma página é carregada, e também fornece sugestões para possíveis otimizações tendo como objetivo reduzir o tempo de carregamento.
Ao acessarmos a aba, podemos escolher entre “auditar” a página em seu estado atual (Audit Present State) ou então recarregá-la (Reload Page and Audit on Load).

As sugestões oferecidas pelas devtools do Google aqui são divididas em categorias indicadas por cores, sendo as vermelhas as mais urgentes e as amarelas as menos críticas.
É possível expandir cada um dos itens (veja imagem acima) e então conferir todas as sugestões. Temos aqui outra ferramenta extremamente útil para tornarmos nossos websites e aplicativos mais rápidos.
É também interessante destacar a integração da aba “Audits” com a “Sources”: por exemplo, sugestões que tenham a ver com CSS ou JavaScript exibem tais elementos na forma de links. Ao neles clicarmos somos automaticamente redirecionados para a visualização do código fonte em questão, o qual pode então ser editado.
Já elementos relacionados ao cache do website, por exemplo, exibem links que levam o desenvolvedor à aba “Network”, para a visualização de todas as operações de rede relacionadas.
A aba “Console”
Esta aba permite que os desenvolvedores analisem o log de tudo o que é carregado pelo navegador, com todas as operações, requisições e elementos. Trata-se de uma excelente ferramenta de debug.
Aqui também podem ser utilizados comandos para interação com a página e com as próprias ferramentas de desenvolvedores do Google Chrome. O console pode ser inclusive carregado a qualquer momento, tanto através de um clique no link (Console) quanto através da tecla de atalho CTRL + SHIFT + J.
Informações de diagnóstico na aba “Console” podem ser registradas através da própria API do console, e em relação aos comandos, podemos utilizar métodos fornecidos pela API da linha de comando.
Extra: o “Device Mode”
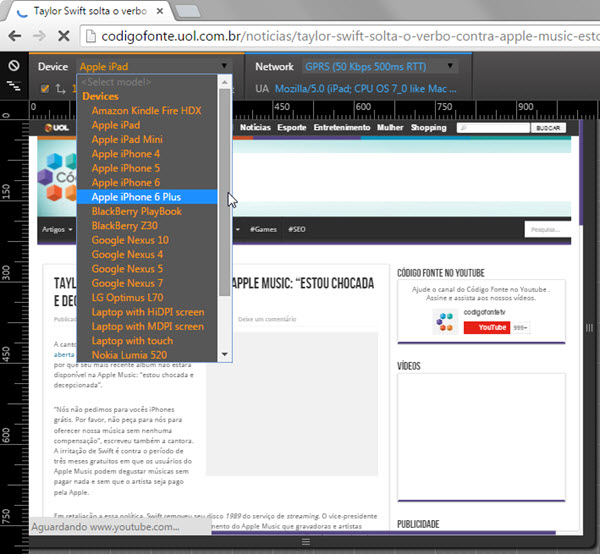
O “Device Mode”permite que o desenvolvedor acesse uma espécie de emulador de dispositivos e imponha inclusive limites de banda, para analisar o carregamento.
Uma série de dispositivos, entre smartphones e tablets, estão disponíveis: basta escolher o desejado no menu dropdown e conferir então como a aplicação será nele exibida, sendo inclusive possível contar com uma “régua” (em pixels).
Para acessar o “Device Mode”, clique no botão ![]() (à esquerda do botão que fornece acesso à aba “Elements”. À partir daí, selecione o dispositivo desejado e defina a velocidade de carregamento:
(à esquerda do botão que fornece acesso à aba “Elements”. À partir daí, selecione o dispositivo desejado e defina a velocidade de carregamento:

Qualquer alteração no dispositivo ou na rede (Network) provoca um recarregamento automático da página, e o “Device Mode” pode então ser usado para averiguarmos quaisquer necessidades de alterações que tenham como objetivo tornar o conteúdo totalmente mobile friendly.
Sliders horizontais e verticais também permitem que o desenvolvedor arraste a página livremente, vale lembrar.
E não se esqueça:
- Para obter acesso às ferramentas para desenvolvedores do Google Chrome, abra o navegador, clique no menu Chrome e vá em “Mais ferramentas” ==> “Ferramentas do desenvolvedor” (ou então tecle F12);
- Você também pode alternar o modo de visualização da janela. Ela pode permanecer na lateral direita ou então na parte inferior do navegador (ou também totalmente destacada). Use o penúltimo botão da barra de ferramentas para alternar (
 ).
).
Leia também os textos anteriores da série “Como ver os erros do meu site?”:


