Plugins de jQuery nunca são demais e é bom ter um punhado deles na manga para o caso da ocasião aparecer. Com um pouco de código e ajuste, é possível fazer quase tudo usando apenas JavaScript: exibir fotos com estilo, criar um chat, integrar com o Instagram, o céu é o limite. Por isso, trazemos mais uma seleção de 10 plugins gratuitos que vão explodir sua cabeça:
1. AudioControls
Este plugin de jQuery leve e simples permite que você crie seu próprio player de música, com direito a lista de execução e outras funcionalidades. Se o seu site trabalha com músicas, essa é a solução prática que você estava procurando: função repeat, sorteio randômico de faixas, busca por faixas, buffer para streaming, ajuste de volume e muito mais, tudo facilmente configurável e de integração suave com seu código.
2. jquery.JamCity
Falando em música, temos aqui um plugin de jQuery que interage com os dados de sua conta do last.fm e exibe as informações que você especificar em um elegante layout moderno que usad o poder do CSS3. Pode ser utilizado também para recuperar dados do Spotify ou qualquer outro serviço, desde que você os integre primeiro com uma conta do last.fm.
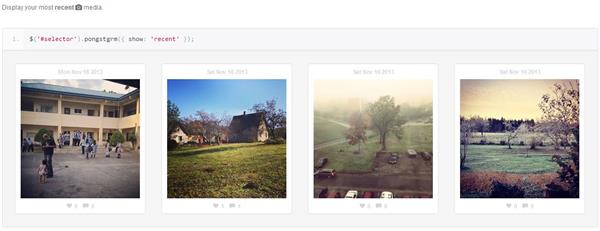
3. Pongstagr.am
Este plugin de jQuery exibe sua mídia do Instagram diretamente no seu site usando o poder do Bootstrap e modais. Ele é capaz de se integrar com a API do Instagram e você controla com uma única linha de código o que será carregado em sua página: pode ser o seu perfil completo, apenas as fotos mais recentes, apenas as mais populares, uma determinada tag e outras opções.
4. BttrLazyLoading
Plugins de jQuery que atrasam o carregamento de elementos das páginas para o momento em que eles sejam realmente necessários já existem. Mas esse aqui alega que é melhor. Na prática, o plugin vai mesmo além: não apenas ele impede que imagens fora da área de visualização sejam carregadas desnecessariamente, como também reconhece o tamanho da área de visualização e pode entregrar até 4 diferentes tamanhos de imagens de acordo com esta área, tornando-o um excelente plugin para sites responsivos.
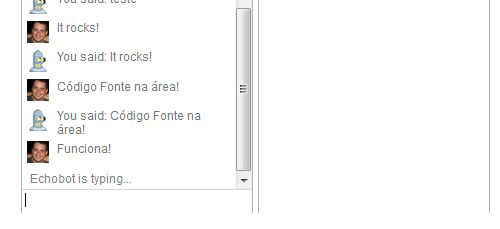
5. ChatJS
Agora mensagens instantâneas são possíveis na sua página usando esse plugin para jQuery totalmente client-side.
Como isso é possível? A comunicação com o servidor é implementada através de interfaces de código chamadas de Adaptadores. O plugin vem com uma demonstração de um Adaptador e você pode converter essa funcionalidade para a maioria das linguagens server-side.
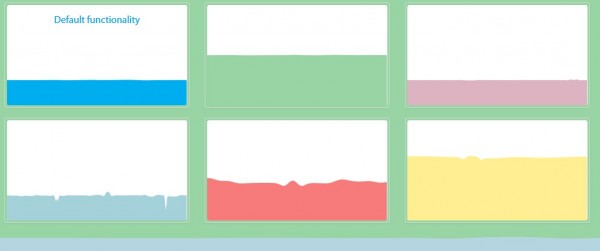
6. Raindrops.js
Que tal colocar movimentos de fluidos em sua página? Este plugin de jQuery consegue simular o efeito de ondulações em uma superfície, como se pingos estivessem caindo nela e o resultado final impressiona. Você não vai acreditar que dê para fazer isso usando apenas uma linha de jQuery…
7. BitSet.js
Este plugin de jQuery permite que você implemente um Bit-Array em JavaScript. Com esta biblioteca, você pode trabalhar com vetores de bit largos sem precisar se preocupar com limitações do sistema, devido ao tamanho do integral. Na prática, é o mesmo que trabalhar com integrais diretamente, com o benefício de ignorar o tamanho.
Este é um plugin bem específico, mas que pode ser uma mão na roda para muita gente. Por razões óbvias, não tem uma imagem bacana para ilustrar, mas você pode visualizar os demos na página oficial.
8. Bootstrap YouTube Popup Player Plugin
Este é um plugin para exibir vídeos do YouTube em um popup modal para sites que utilizam o Bootstrap. Ele também pode funcionar com uma lista de vídeos do YouTube. Uma vez que utiliza o Modal Popup do Bootstrap para encapsular o tocador do YouTube, essa solução não precisa de nenhum CSS para funcionar.
9. jQuery googleslides
Este é um plugin de jQuery que exibe suas fotos do Google Plus, Google Photos ou álbuns do Picasa em um slideshow customizável com animações de transição e suporte a legenda para as imagens.
10. List.js
Esta é a biblioteca perfeita para adicionar um sistema de busca, ordenação, filtros e flexibilidade para tabelas e listas em HTML, sem alterar o código que você já tem. Este plugin de jQuery foi pensado para ser leve (5kb na versão reduzida e comprimida), rápido, independente e invisível. Pode dar conta de até milhares de itens na mesma lista!