Você tem 50 MB de banda larga na sua casa ou empresa e todos os sites e aplicativos que você desenvolve voam nessa velocidade. Estão perfeitos! Será que estão mesmo? E aqueles usuários que não dispõem de toda essa banda?
Para quem ainda utiliza conexão discada, uma banda nem tão larga assim ou está preso a um acesso 3G intermitente, seu aplicativo ou site pode parecer uma tartaruga. Tenha a certeza de que ele será trocado pelo primeiro concorrente que for capaz de entregar a mesma experiência otimizada para velocidades menores.
Mas como se testa uma conexão lenta? Como se puxa o freio de mão daquela sua banda larga?
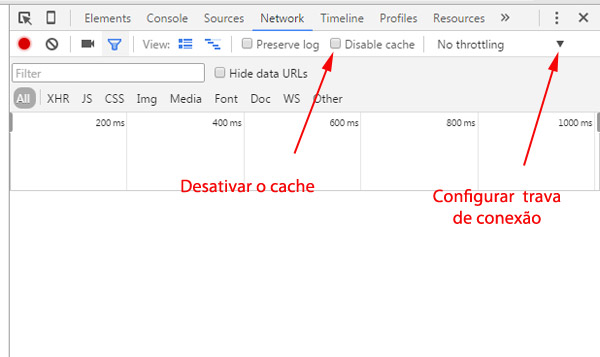
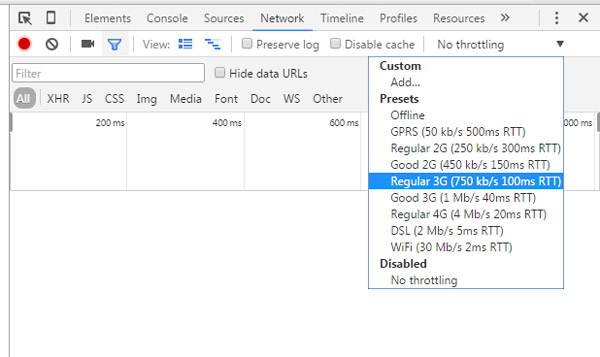
Se você estiver testando um site web, uma boa opção é usar o próprio Google Chrome. Através do painel de Ferramentas de Desenvolvimento do navegador, que você acessa usando a tecla F12, você pode selecionar um perfil de velocidade na aba Network:
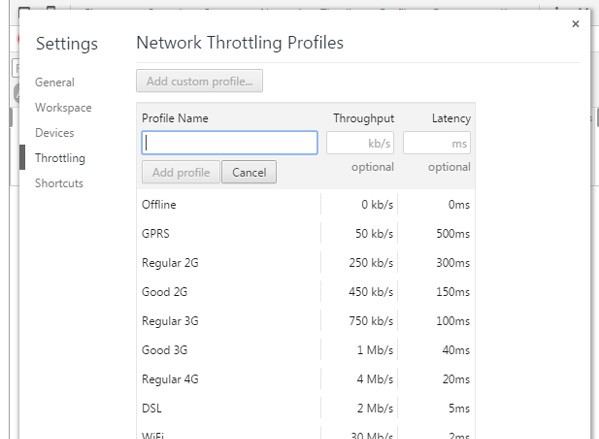
Você também pode criar um perfil para velocidade de conexão ao invés de escolher os presets já existentes. Ao adicionar um perfil, você ainda pode configurar a latência:
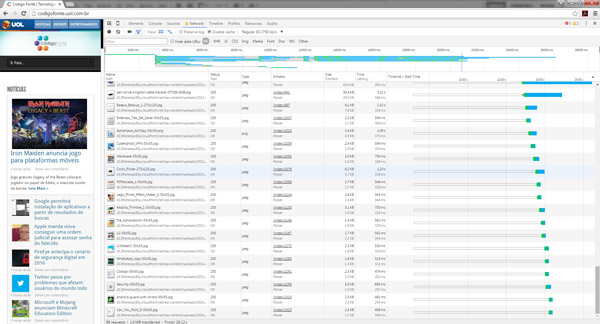
Ao navegar em qualquer página com a janela das Ferramentas abertas na aba Network, o próprio Google Chrome vai oferecer um relatório da conexão em tempo real:
Mas, o que fazer se você não usa o Chrome? Ou o que fazer se você precisa testar um aplicativo? Nesses casos, você vai precisar sair do navegador e utilizar uma ferramenta externa.
A melhor solução é utilizar um servidor de Proxy que ofereça a opção de simular conexões baixas.
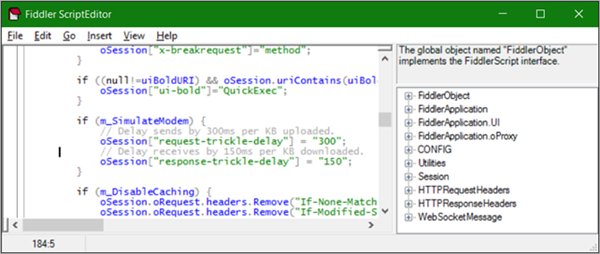
O Fiddler é uma solução gratuita que oferece essa funcionalidade. No menu Rules | Performance, você pode encontrar a opção de simular um modem convencional. Se deseja ter ainda mais controle sobre essa conexão, você pode customizar a regra em Rules | Customize Rules.
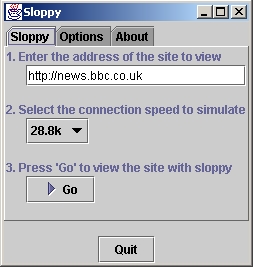
Se você não tem paciência para configurar o Fiddler ou o Chrome e ainda tem o plugin do Java instalado no seu navegador, você pode testar rapidamente (sem trocadilhos) um site com conexão lenta através do serviço online Sloppy. Basta digitar a URL de destino, especificar a velocidade desejada e ver seu lindo trabalho se arrastando como faria no navegador de uma boa fatia de seus usuários…