Recentemente, fui usuário de um sistema que não foi desenvolvido por mim, em um projeto que se estenderia por 30 dias.
Por ser confidencial, não posso revelar as telas, então você terá que acreditar em mim: a interface era feia. Feia e bem pouco amigável, com barras de rolagem para toda parte, desperdiçando espaço na tela e elementos que só estavam ali para poluir.
Com uma hora de CSS e configurando o Firefox direitinho, a interface na minha máquina ficou mais agradável e, melhor ainda, com maior usabilidade, e tenho certeza que minha produtividade melhorou uns 50% no uso do sistema. Tudo isso, sem acesso ao servidor, sem mexer no código-fonte original e sem que ninguém jamais soubesse.
Desde muito tempo, os navegadores web oferecem a possibilidade do usuário criar e editar sua própria folha de estilo, que funciona como um arquivo CSS normal, com a diferença que ele roda localmente e não no servidor, ou seja, a página ou site só tem sua aparência alterada para o próprio usuário. No caso do Firefox, basta inserir suas definições no arquivo userContent.css, que fica hospedado na sua máquina para a mágica acontecer. Vamos ver um passo a passo:
1) O arquivo .CSS
Crie um arquivo chamado userContent.css.
Ele deve conter a seguinte estrutura:
@-moz-document domain(endereço do domínio a ser afetado) {
[coloque suas definições aqui]
}
Sem especificar o domínio, qualquer CSS implementado irá valer para todos os sites que o Firefox navegar. Pode ser útil se você nunca mais quiser ver um link sublinhado na vida ou se desejar que todos os H1 sejam verdes, independentemente do fundo…
Exemplo:
@-moz-document domain(www.codigofonte.com.br) {
body {
font-family:'Comic Sans MS', cursive !important;
}
}
No código acima, você está especificando para que todas as páginas do Código Fonte sejam exibidas com a infame fonte Comic-Sans. O resultado chega a ser maldade:
Muito provavelmente, você terá que usar muitas vezes o “!important” em suas declarações de CSS, para sobrepor as definições que está criando em cima das definições originais do CSS do site. Minha recomendação é que você trabalhe de olho no código HTML original da página ou domínio que quer alterar, para que seu CSS mire nas mesmas classes e ids. Aqui, eu cheguei a criar uma réplica local para facilitar a visualização das alterações enquanto montava meu CSS.
Em outras palavras, você estará refazendo o estilo do site para seu uso pessoal. Elementos podem ser escondidos com “display:none”, reposicionados com “position”, ampliados ou reduzidos, o limite é sua necessidade e imaginação. O site CSS Zen Garden é um excelente exemplo do que pode ser conseguido apenas alterando o CSS de uma página, sem mexer no conteúdo HTML.
2) Salve seu CSS no seu perfil do Firefox
Agora que você tem o userContent.css perfeito, você precisa instruir o Firefox a usá-lo.
Primeiro, é necessário encontrar a pasta do seu perfil no navegador:
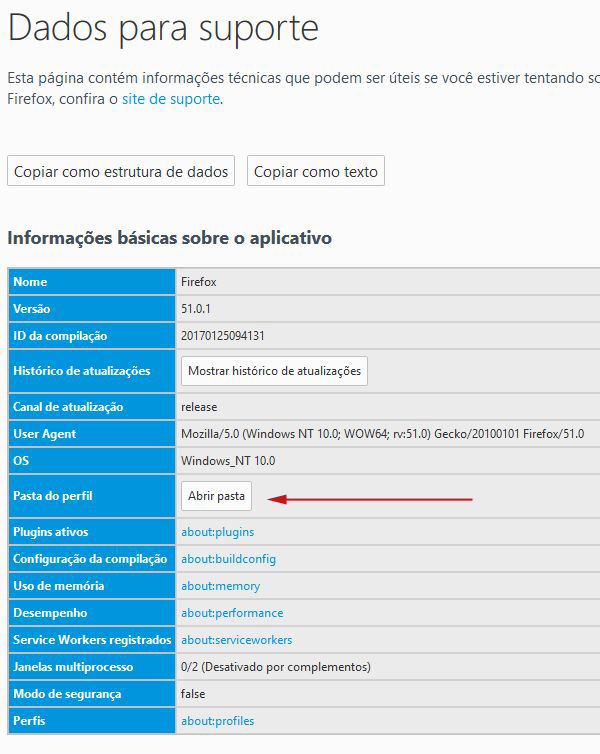
- Digite about:support na barra de endereços do Firefox e aperte enter para ir para a página de Dados do Suporte de sua instalação.
- Clique no botão abrir pasta do campo “Pasta do Perfil”:
- Procure pela pasta chrome dentro da pasta do seu perfil e abra. Se ela não existir, crie uma com esse nome e abra.
- Coloque seu arquivo userContent.css dentro da pasta chrome. Se já existia a pasta anteriormente e já existia o arquivo, sobrescreva ou adicione seu CSS no arquivo anterior.
- Reinicie o Firefox.
Se o resultado final não for satisfatório, você precisará reabrir o arquivo userContent.css e reeditá-lo. Para ver as alterações, será necessário reiniciar o Firefox todas as vezes.