No passado, imagens eram utilizadas para tudo na internet: títulos, subtítulos, fundos de elementos, menus e botões. Quando se percebeu que estas técnicas atrasavam o carregamento da página e implicavam em uma grande quantidade de requisições para o servidor, os sites de grande tráfego passaram a usar sprites para condensar a carga em um único elemento.
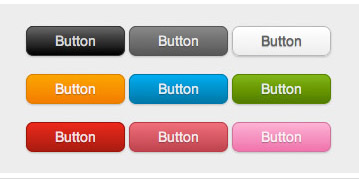
Com o avanço do CSS, tornou-se possível reduzir ainda mais o uso de imagen. O texto puro, com estilo aplicado, passou a substituir as imagens.
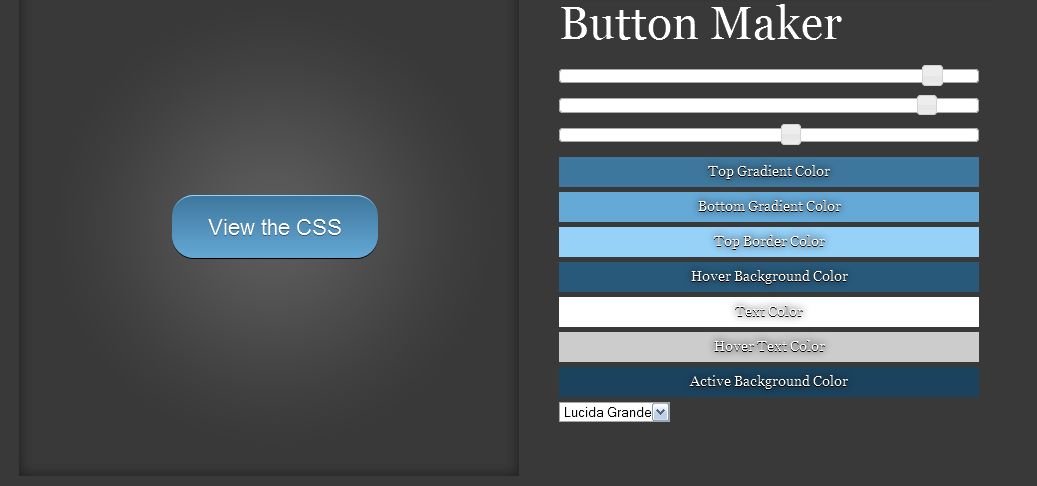
Com o Button Maker você consegue criar botões de interface simples mas elegantes confiando somente no poder do CSS. Esta ferramenta visual online permite que você configure os parâmetros do botão e ela mesma gera o código CSS para você.
É possível ajustar o tamanho do botão (comprimento e altura), grau de curvatura da borda, cores do gradiente, cores do efeito hover, cores da ativação, cor e família da fonte. Quando o resultado for exatamente aquilo que você está procurando, é só apertar o próprio botão para conseguir ver e copiar o CSS criado.