“HTML Table Generator” é uma ferramenta online totalmente gratuita que pode fazer com que você economize bastante tempo em seus projetos. Seja durante a criação de um website completo, seja durante a edição de uma página, ou até mesmo na criação/edição de um post, no WordPress: você pode utilizar tabelas para exibir dados diversos de forma muito mais organizada, ao mesmo tempo em que deixa o post mais bonito.
A ferramenta gera tabelas HTML mediante dados inseridos pelo usuário em uma interface visual extremamente intuitiva. Terminada a modelagem da tabela, definida a quantidade de colunas, linhas, espaçamento, etc, basta clicar em um botão para que o código seja gerado. Este código deve ser inserido no local onde você deseja que a tabela apareça. Simples assim.
Uma das grandes vantagens do “HTML Table Generator” é o fato de que ele também pode receber dados que você já possui. Ou seja, você cria a tabela, indicando o seu formato, e pode então simplesmente colar (CTRL+V) os dados que já possui, em uma planilha do Excel, por exemplo. Também é possível digitar os dados manualmente, clicando duas vezes em cada célula.
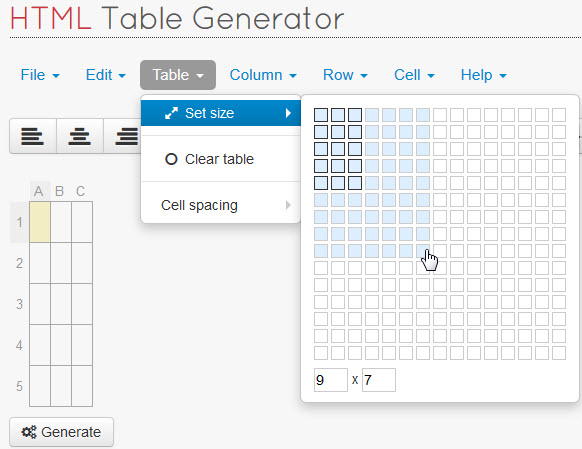
Podemos definir a quantidade de linhas e colunas simplesmente digitando estas informações, através do menu “File ==> New Table”, logo no início, ou então podemos utilizar uma ferramenta visual que permite que desenhemos com o mouse:

A inserção de novas linhas e colunas também pode ser realizada direto na própria tabela em edição. Basta clicarmos com o botão direito do mouse sobre ela e então acessar as opções “Row” (Linha) e “Column” (Coluna). Aí existem opções para adicionar linhas acima ou abaixo, bem como novas colunas à esquerda ou à direita (também é possível eliminar linhas e colunas, é claro).
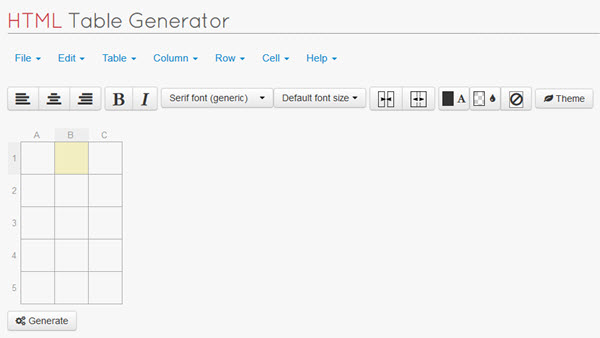
O “HTML Table Generator” também permite que o usuário altere o espaçamento horizontal e vertical entre as células, assim como o alinhamento do texto e a fonte. Cores de fundo, cores para as fontes e vários temas pré-definidos também estão à disposição, e as células também podem ser fundidas (merge) ou divididas (split), conforme a necessidade.

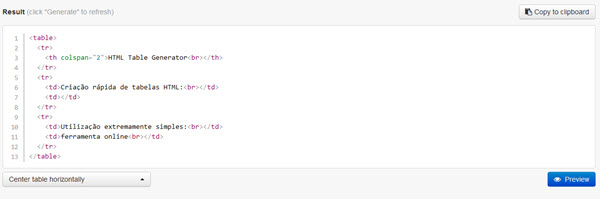
As tabelas em construção podem ser salvas para posterior edição (o arquivo pode inclusive ser baixado, para maior segurança), e todo o conteúdo também pode ser copiado para a área de transferência. Todas as alterações no código podem ser perfeitamente visualizadas tão logo clicamos no botão “Generate”.
 Aliás, terminada a criação da tabela, é justamente neste botão que devemos clicar, para a geração. Podemos então simplesmente copiar o conteúdo com o mouse (clicando, arrastando/selecionando e copiando) ou então utilizar o botão “Copy to clipboard”, para a cópia para a área de transferência do Windows.
Aliás, terminada a criação da tabela, é justamente neste botão que devemos clicar, para a geração. Podemos então simplesmente copiar o conteúdo com o mouse (clicando, arrastando/selecionando e copiando) ou então utilizar o botão “Copy to clipboard”, para a cópia para a área de transferência do Windows.
Veja abaixo uma tabela criada através do “HTML Table Generator” em pouquíssimos minutos:
| HTML Table Generator | |
|---|---|
| Criação rápida de tabelas HTML: | com importação de dados do Excel |
| Utilização extremamente simples: | ferramenta online e gratuita |
O “HTML Table Generator” é extremamente útil e simples de ser utilizado, como podemos observar. Não deixe de colocar nos seus favoritos.



