É impressionante o que pode se conseguir usando o poder do HTML 5. Veja o exemplo do Maqetta: um editor de HTML 5 criado com o próprio HTML 5!
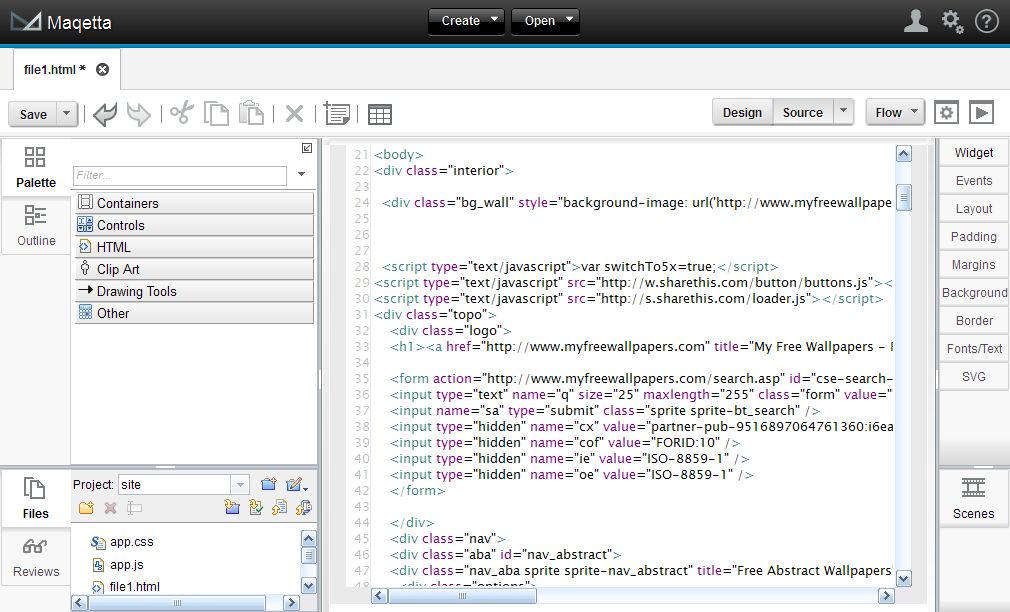
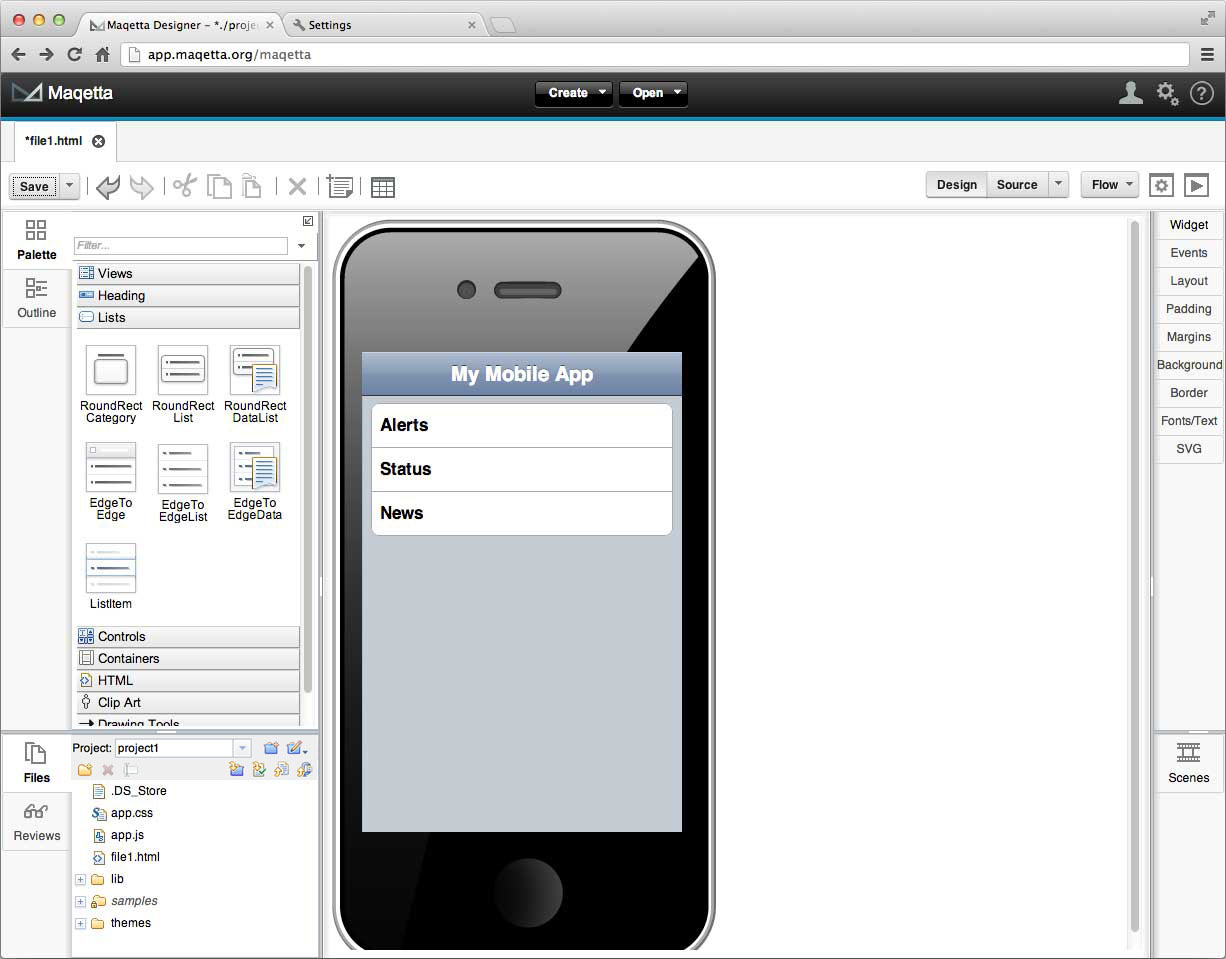
A ferramenta online gratuita consegue ser ao mesmo tempo um robusto editor de código e uma interface WYSIWYG para criação de rascunhos e mockups, incluindo de aplicativos desktop e móvel. Tudo isso rodando direto no seu navegador, sem precisar da instalação de plugins ou fazer download de instaladores.
Maqetta é uma solução de código-aberto, que tanto pode ser usada como um serviço online, como também instalada no seu servidor e integrada com seu sistema de CMS, por exemplo.
Uma das principais características do Maqetta é seu foco na criação de interfaces, até mesmo por quem não entende nada de HTML 5. Basta arrastar e soltar os elementos de interação com o usuário para montar layouts que depois podem ser zipados e passados para a equipe de desenvolvimento. Há vários modelos preparados para quem deseja produzir interfaces para diversos dispositivos móveis.
A ferramenta online também conta com recursos colaborativos para equipes, como comentários, revisão e anotações na tela.