Desenvolvedores web podem sempre contar com inúmeras ferramentas úteis em seu dia a dia. Ferramentas integradas aos navegadores, além disso, também estão disponíveis, facilitando inúmeras tarefas e proporcionando grande economia de tempo.
O navegador Google Chrome conta com ferramentas específicas para desenvolvedores, vale lembrar. Suas devtools são extremamente úteis.
Confira abaixo alguns de nossos artigos a respeito das mesmas:
Mas, e o navegador da Mozilla? Ele também conta com ferramentas para desenvolvedores, é claro, acessíveis através da tecla de atalho F12.

Além disso, extensões, add-ons ou plugins também representam uma excelente maneira de estendermos as funcionalidades de um browser. Existem extensões voltadas a diversas áreas, para a realização de inúmeras tarefas. A loja de complementos do Mozilla Firefox (assim como a do Google Chrome) está repleta delas.
O número de extensões disponíveis é enorme, e obviamente existem também aquelas voltadas para desenvolvedores, programadores e designers. Vale ressaltar, entretanto, a importância de baixar tais ferramentas de locais seguros.
Dê preferência à loja oficial do navegador, busque por referências, confira os reviews de cada add-on, sua classificação, todos os comentários feitos por usuários, etc. Verifique também a data da última atualização realizada, e fuja de extensões não atualizadas durante muito tempo.
Para facilitar sua vida, preparamos uma lista com algumas extensões bacanas e extremamente úteis para o dia a dia de desenvolvedores e designers. Vamos lá:
1) Greasemonkey

Esta é uma extensão bastante conhecida. A Greasemonkey permite que o desenvolvedor instale e rode pequenos códigos JavaScript que alteram o funcionamento de um site.
Os scripts são executados sempre que a página é carregada, sendo assim, a extensão pode ser utilizada de maneira tal a alterar o modo como o site funciona permanentemente, para o usuário.
Claro, ela também pode ser usada para a averiguação de bugs, problemas na renderização, e muito mais. O site da Greasemonkey também conta com inúmeros scripts desenvolvidos pelos próprios usuários, os quais podem ser baixados e carregados na extensão.
2) Nimbus Screen Capture

Não precisamos nem dizer o quão importante são as ferramentas para captura de screenshots, não é? Sim, utilizamos tais ferramentas aqui mesmo no nosso dia a dia no Código Fonte, para a ilustração de nossos artigos.
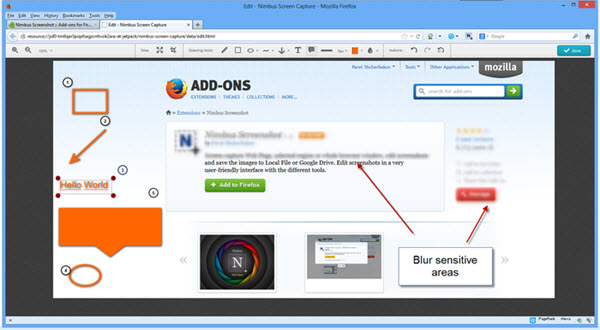
Existem tanto softwares standalone quanto plugins para navegadores que realizam esta tarefa. Uma ótima extensão para a captura de “fotos de tela” é a Nimbus Screen Capture, que permite a captura de uma página inteira ou então de “pedaços” dela, com o usuário selecionando as áreas desejadas através do mouse.
A extensão também conta com um pequeno editor, para retoques simples nas imagens capturadas e inserção de balões, texto e formas geométricas. Ela também permite que as screenshots sejam compartilhadas, através do Google Drive.
3) ColorZilla

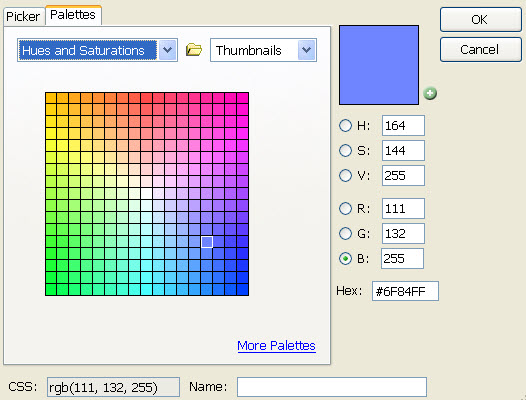
A ColorZilla é uma pequena e útil extensão. Ela permite que o desenvolvedor identifique rapidamente as cores em qualquer página, fornecendo os respectivos códigos RGB, Hexadecimal, HSV e CMYK.
Sua utilização é bastante simples: tão logo ativada, basta posicionar o cursor sobre qualquer elemento da página. A cor é identificada e exibida/atualizada em tempo real, incluindo todos os respectivos valores.
Também é possível copiar rapidamente todos os códigos de cores para a área de transferência do Windows (para posterior utilização em algum software gráfico, por exemplo). Paletas de cores também podem ser criadas, salvas, compartilhadas e baixadas, vale lembrar.
E como se não bastasse, a ColorZilla também conta com uma ferramenta para análise de cor do DOM das páginas.
4) MeasureIt

Ótima e simples extensão para identificação de dimensões de elementos e trechos de uma página. Ative-a e simplesmente “desenhe” uma régua com o mouse: as dimensões (em pixels) são exibidas automaticamente e atualizadas conforme você altera o desenho (“largura = width” e “height = altura”).
5) Dummy Lipsum

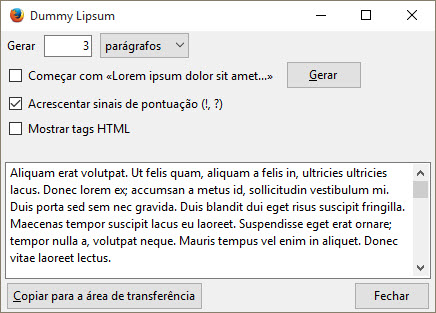
Como seu nome deixa bem claro, a “Dummy Lipsum” é na verdade um gerador de “Lorem Ipsum“: se você é desenvolvedor certamente sabe do que se trata.
É possível definir previamente o número de parágrafos que serão gerados e também se sinais de pontuação devem ser adicionados ou não. Simples assim.
O texto gerado pode então ser rapidamente copiado para a área de transferência do sistema operacional.
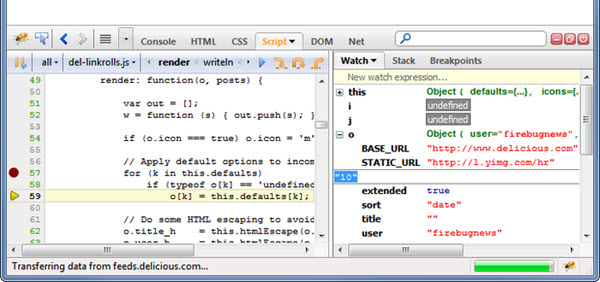
6) Firebug

O Firebug permite que o código de qualquer website seja editado, “debugado” e monitorado. É possível monitorar HTML, CSS e JavaScript em tempo real.
Desenvolvedores podem inspecionar o HTML e o estilo das páginas em tempo real, bem como analisar o uso da rede e monitorar o tempo de carregamento dos sites.
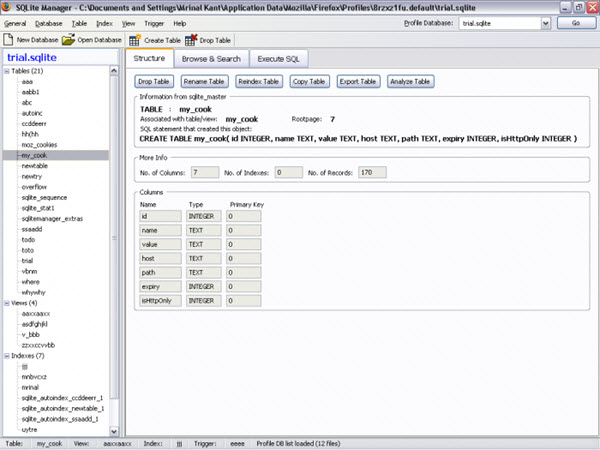
7) SQLite Manager

Eis aqui uma ótima extensão para manipulação de bancos de dados SQLite. A “SQLite Manager” abre e também permite que novas tabelas e bancos sejam criados.
A extensão também permite a reindexação de tabelas, além de possibilitar que o desenvolvedor crie suas próprias queries. Isto além de permitir a importação e a exportação de dados. Dentre outros inúmeros recursos, é claro.
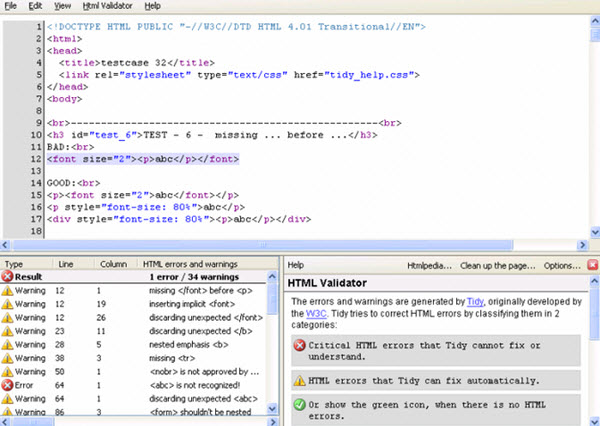
8) Html Validator

Uma prática extensão que permite a validação do HTML de qualquer página, sendo que linhas com erros e avisos são automática e devidamente destacadas.
A extensão também permite que qualquer site seja adicionado à uma lista de exceções, além de contar com links que redirecionam o usuário aos serviços de validação do W3C.
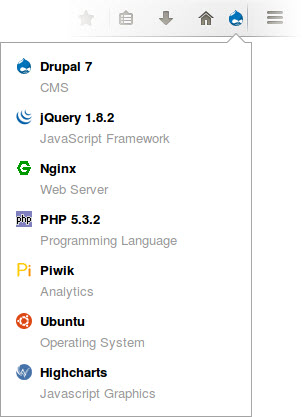
9) Wappalyzer

Descubra rapidamente todas as tecnologias utilizadas em qualquer website, incluindo bancos de dados, CMSs, informações a respeito do servidor, etc.
O Wappalyzer é capaz de determinar quais são as fontes utilizadas, os sistemas de cache, o CMS e sua versão, a presença e a versão do PHP, qual o servidor utilizado (por exemplo: Apache), qual o framework JavaScript, e assim por diante.
10) PixelZoomer
![]()
A PixelZoomer é um pouco semelhante à MeasureIt e à ColorZilla (veja acima). Pense na MeasureIt como um “mix” entre estas duas extensões. Porém, trata-se de uma extensão com bem mais recursos de análise de pixels e dimensões.
Ela captura uma screenshot da página web que você deseja analisar e então permite que retângulos sejam desenhados com o mouse para que as dimensões de qualquer seção ou elemento sejam obtidas.
A extensão também oferece zoom e conta com um “eye dropper”: posicione-o sobre qualquer elemento e obtenha seu código de cor HTML.
Outras extensões
Conheça também outras ótimas extensões para o Mozilla Firefox. Dê uma lida nos artigos abaixo, nos quais comentamos sobre elas:


