jQuery não é nenhuma novidades para desenvolvedores web e sua adoção em larga escala tem incentivado a comunidade a continuar criando plugins novos e explorar novas possibilidades. E esta produção contínua é um dos fatores que contribui para sua popularidade, gerando um ciclo que parece não ter hora para terminar.
Neste artigo, trago 10 novidades que podem ser bastante úteis e ampliar a usabilidade de suas páginas e a experiência dos usuários.
1.Progression.js

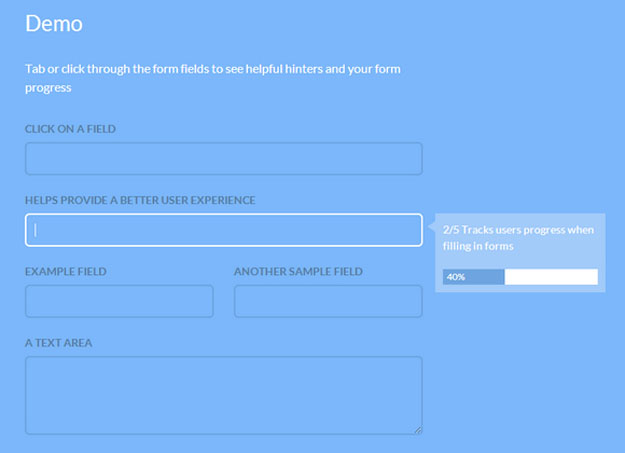
Progression.js é um plugin de jQuery que oferece ao visitante dicas em tempo real e uma estatística de progressão na medida em que ele vai preenchendo um formulário. Você especifica as mensagens para cada item do seu formulário e o plugin assume a tarefa de guiar o usuário durante o preenchimento.
2. jQuery TourBus
jQuery TourBus é um plugin capaz de guiar o usuário por toda uma página, explicando os elementos que você desejar. Textos, layout, etapas, tudo é customizável nesta solução.
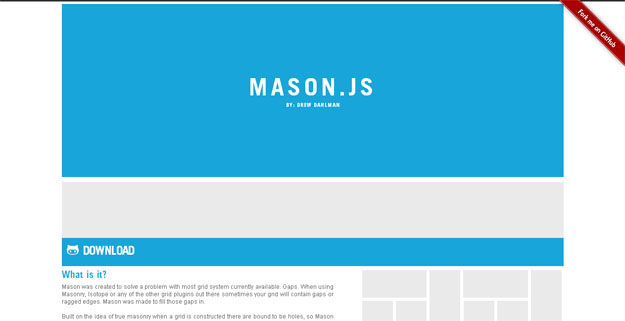
3. Mason.js : Grades Dinâmicas
Mason.js é um plugin de jQuery que consegue o impossível: grades de conteúdo dinâmicas sem lacunas. Uma vez que a grade é gerada, o plugin calcula onde estas lacunas podem aparecer e as preenche com elementos pré-definidos ou replicando o conteúdo da grade. É possível definir o tamanho a ser utilizado pelos elementos, o tamanho das colunas ou linhas, pontos de quebra e se o layout será fixo ou fluido.
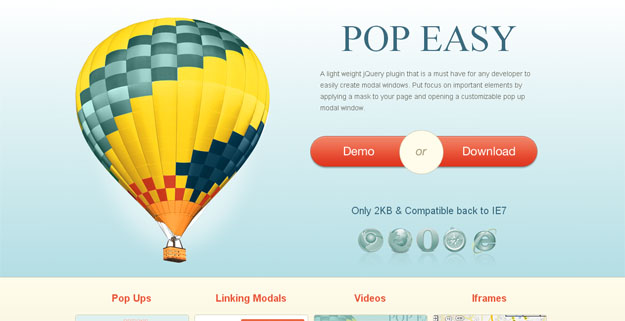
4. Pop Easy
Pop Easy é um plugin para jQuery que permite criar em um piscar de olhos qualquer tipo de janela modal completamente customizável. Tudo isso com apenas 2kb! A janela criada tem suporte para qualquer tipo de elemento HTML, incluindo vídeos.
5. Smint
Smint é um plugin para jQuery que pode transformar qualquer elemento em um menu fixo instantaneamente. O plugin também possui suporte para rolagem suave (comumente usado em sites de uma única página, mas várias áreas) e sua instalação é muito fácil.
6. FlipClock
Com o FlipClock.js você pode realizar diversas funções relacionadas ao tempo: é possível criar um relógio animado, uma contagem regressiva ou um timer totalmente customizados. Existe uma opção para início automático e diversos métodos de controle.
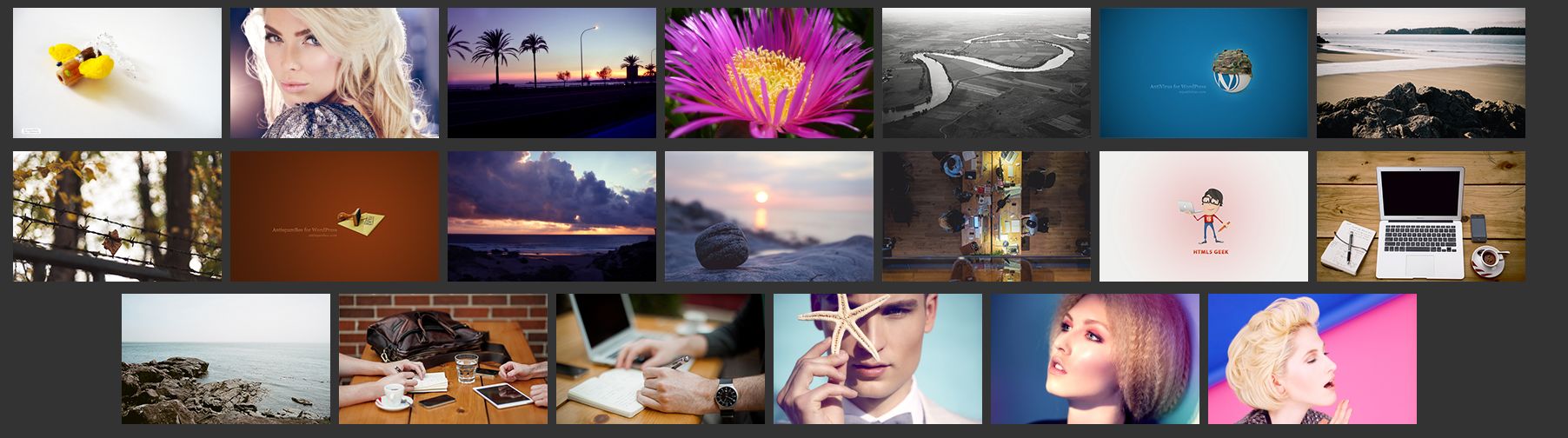
7. Least
Least é uma galeria de imagens baseada em jQuery que consegue exibir as imagens em um layout similar ao do Pinterest. As imagens são exibidas a partir de uma lista, onde sua ordem é randomizada a cada carga. Qualquer imagem clicada não carrega uma versão maior em uma janela modal, mas empurrando os outros thumbnails para baixo e posicionando a versão maior em cima em um efeito que evoca o novo Google Imagens.
8. Unveil
Este plugin para jQuery pode ser considerado uma versão light do famoso Lazy Load de Mika Tuupola. Se você ainda não conhece, este é um plugin para jQuery que retarda a carga de imagens na página que estejam fora do campo de visão do navegador. Para páginas muito longas e com muitas imagens, esta solução oferece um ganho de performance.
Lazy Load tem muitas opções de customização, como efeitos, containers, eventos e atributos dinâmicos. Se você não pretende usar nenhum destes recursos e deseja apenas um plugin que faça apenas o essencial, que é revelar as imagens enquanto o usuário rola a tela, então você irá preferir o Unveil, que faz exatamente isso usando apenas 1Kb.
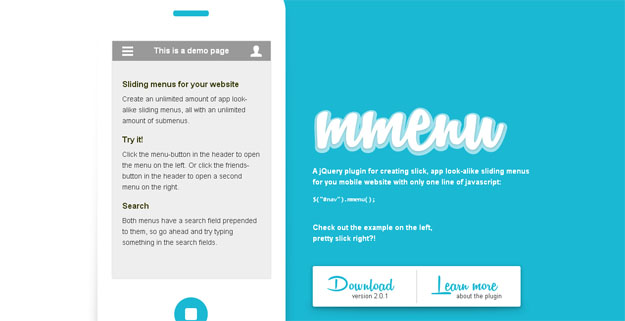
9. Mmenu
Mmenu é um plugin de jQuery que gera menus deslizantes partir de listas não-ordenadas, com ilimitados níveis de sub-menus a partir de sub-listas. O resultado é muito similar à interface dos aplicativos de dispositivos móveis
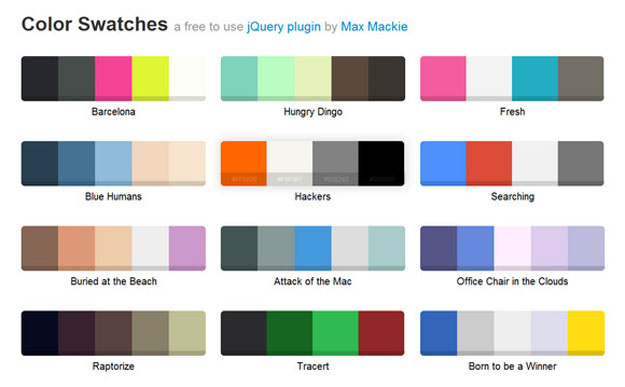
10. jQuery Swatches
jQuery Swatches é um plugin que transforma uma <div> de uma única linha em uma elegante paleta de cores. Você pode customizar a paleta como preferir, especificando as cores que compõem e criando um nome para ela