Uma das mais recentes tendências em design para web é criar efeitos no fundo da página e utilizar toda a área visível da tela para exibir uma ideia. Além de criar uma experiência mais agradável para o usuário, as imagens de fundo em tela cheia podem ser uma nova ferrametna para criadores de páginas que precisam lidar com layouts em telas de alta resolução dos dispositivos mais modernos.
Usar efeitos para que as imagens de fundo preencham toda a tela também permite também que o usuário redimensione a janela do navegador sem que ocorram distorções na imagem, que escala de acordo. Então, vamos dar uma olhada em 20 efeitos de jQuery para a manipulação da imagem de fundo de tela para enriquecermos as nossas páginas:
1-Vegas
O plugin de jQuery Vegas integra belas imagens digitais como um fundo de site de tamanho total. As imagens não apenas são redimensionadas automaticamente de acordo com a resolução de tela como também integram qualquer elemento ou texto sobreposto.
2- Effortless
Um efeito agradável que você pode implementar em seu site ou blog é utilizar uma imagem grande no fundo. Com o plugin Effortless é possível fazer com que a imagem preencha automaticamente o tamanho da janela do navegador ou resolução do usuário.
3-Redux
O plugin Redux traz outro método para facilmente adicionar uma imagem de fundo, que se ajusta perfeitamente para todas as resoluções de tela nos principais navegadores.
4-Maximage
Este plugin para jQuery cria um impressionante show de slides na imagem de fundo.
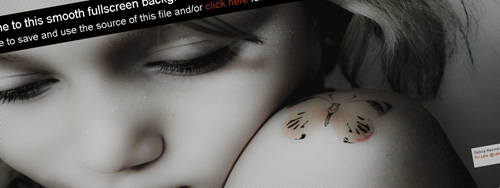
5- Smooth
Smooth é mais uma opção para reformular seu site implementando um show de slides que preencha todo o fundo de tela.
6- Scrolling Background with Randomized Overlay Effect
Scrolling Background with Randomized Overlay Effect altera a cor de fundo de forma gradativa e randômica. A cada visitação, seu site terá um efeito diferente, novo e elegante.
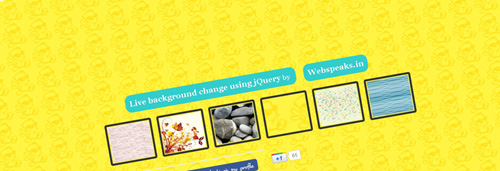
Com este plugin em jQuery é possível mudar a imagem de fundo ao interagir com um elemento do conteúdo que esteja relacionado ao tema.
8-Nice jQuery Full-Background Image Slider
Este plugin para jQuery também permite colocar um show de slides de imagens em tela cheia como fundo do seu conteúdo.
Para alguns projetos, pode ser uma boa ideia colocar um pouco de movimento no fundo da tela. Com este plugin, criar um fundo de tela animado é muito fácil.
10- Advanced jQuery Background Image Slideshow
Mais uma alternativa para inserir um show de slides no fundo de sua página..
11-jQuery Scalable Full-screen Background Image
Redimensionar as imagens de fundo automaticamente e sem distorções, de acordo com a resolução exibida no navegador do usuário, é essencial para conseguir uma boa primeira impressão. Este plugin de jQuery oferece um novo método para conseguir este efeito.
12-Background Scrolling Effect
Ao contrário de outros efeitos, este script em jQuery é leve e permite adicionar uma funcionalidade extra ao seu site, rolando elementos no fundo da tela de forma independente.
13-Recreate Nikebetterworld Parallax
Rolagem de Parallax é um truque surpreendente, que anima os elementos de fundo de forma independente. Neste link, há um estudo de caso de como o efeito foi aplicado em um site da Nike.
14-Funky Parallax Background Effect
Há muitas técnicas para se implementar rolagem de Parallax em web design e este plugin atinge o objetivo com diferentes velocidades para diferentes movimentos de elementos através da página.
15-Background Color Animation with jQuery
Se você deseja apenas um efeito de esmaecimento no fundo de tela de sua página ou site, este plugin é tudo o que você precisa.
16-3D Parallax Background Effect
Outra alternativa para se obter um efeito de rolagem de Parallax em seu projeto.
17-Cool Background Image Sliding effect
Este plugin de jQuery não apenas cria um show de slides no fundo de sua página como também acrescenta um efeito de células à troca de imagens.
18-Parallax Scrolling Website Interface with jQuery
Muitos sites usam efeito de Parallax de forma confusa e desordenada, mas este efeito de rolagem pode ser criado de forma coerente com este plugin e tutorial.
19-Auto-moving Parallax Background
Mais uma alternativa para produzir seu site ou página com efeitos de rolagem em Parallax.
Para os fãs de quadrinhos, a referência é óbvia. De qualquer forma, este plugin de jQuery oferece um novo método para atingir o efeito de rolagem em Parallax.