Formulários são certamente uma parte muito importante de um website. Eles precisam ser intuitivos, amigáveis e interessantes.
Pensando nisso, reunimos 8 plugins de jQuery que irão incrementar o seu formulário. Na seleção, temos plugins que tornam caixas de seleção mais amigáveis, gerenciadores de arquivos e muito mais.
Todos os plugins são bastante úteis, cada um a sua maneira e, obviamente, não precisam ser todos usados ao mesmo tempo no seu projeto. Mas, com certeza, pelo menos um deles pode melhorar e muito o seu formulário:
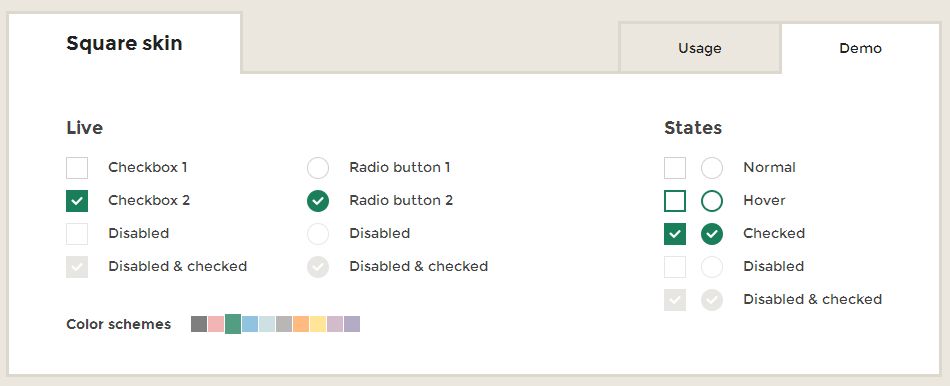
1) iCheck
Customize checkboxes e botões de rádio com o poder do iCheck. Cansado daquele visual medonho e tradicional dos botões de rádio e checkboxes? Agora é possível oferecer um visual elegante e consistente em diferentes sistemas operacionais retendo a mesma funcionalidade.
O plugin vem com 31 opções de customização e 6 skins pré-configuradas, mas você pode aplicar qualquer HTML e CSS para gerar o layout dos seus controles.
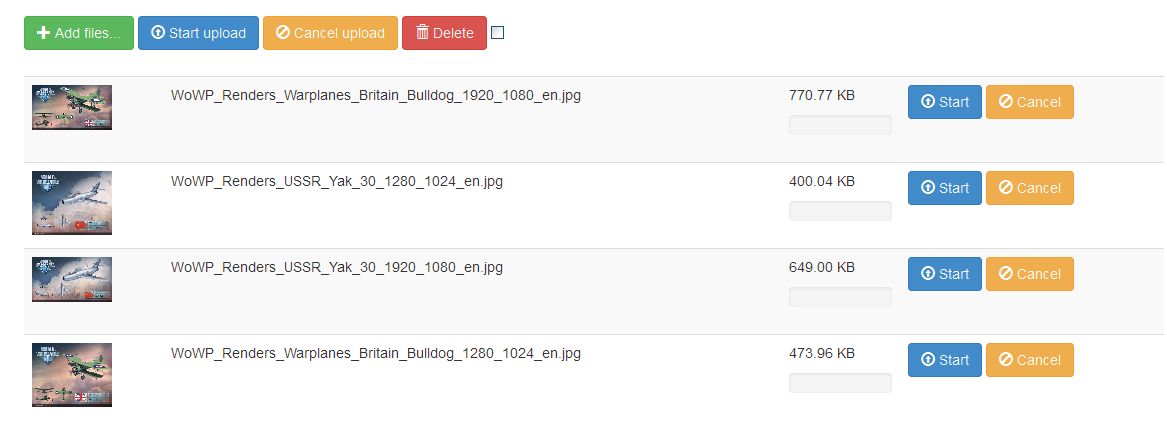
2) jQuery File Upload
Este plugin para jQuery transforma o simples Envio de Arquivos de um formulário em algo mais poderoso. Ele permite seleção múltipla de arquivos, arrastar-e-soltar, gera barras de progresso, habilita validação e prévia de imagens.
Ainda não está bom? Que tal suporte a interação entre domínios diferentes, resumo de envio e redimensionamento de imagem cliente-side?
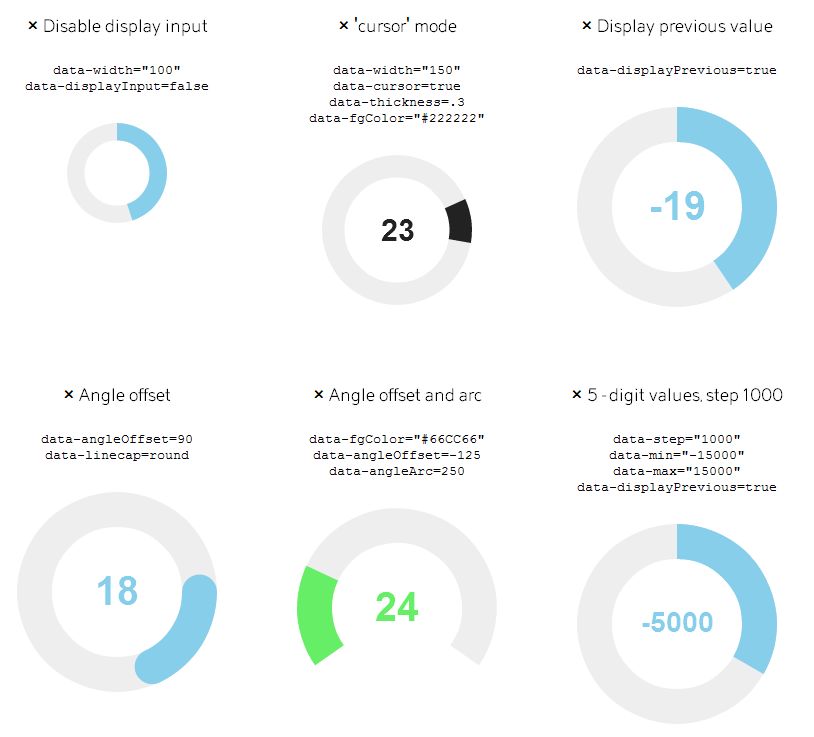
3) jQuery Knob
Este plugin para jQuery consegue adicionar um novo tipo de controle para seu formulário: um círculo customizável, como se fosse um seletor que gira e marca uma graduação.
A quantidade de opções é imensa e seu uso só será limitado por sua imaginação.
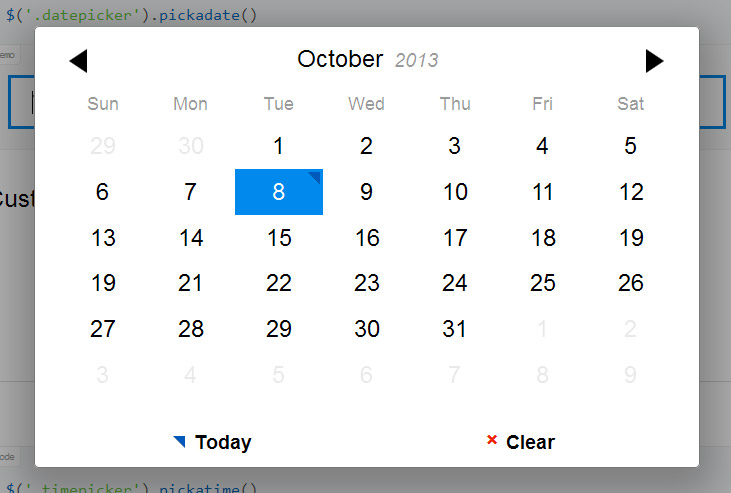
4) pickadate.js
Temos aqui dois plugins em um: o primeiro abre uma janela modal onde é possível escolher uma data dentro de um calendário e o segundo abre um modal com uma lista de horários para escolher.
Para quem não aguenta mais ter que validar datas fornecidas por usuários, nada mais preciso e elegante do que deixá-lo escolher dentro de uma faixa específica. Seus resultados serão sempre válidos!
5) Fancy Input
Este plugin de jQuery adiciona impressionantes efeitos de digitação enquanto o usuário preenche um campo de input ou textarea no formulário.
Os efeitos são obtidos com CSS3 e sua implementação é muito fácil!
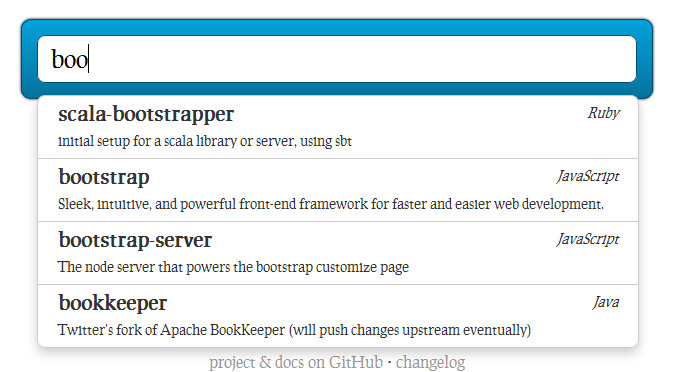
6) typeahead.js
O recurso de auto-completar reinventou a roda no preenchimento de formulários, principalmente nas caixas de busca. Mas, geralmente, sua implantação é complicada e sua performance é sofrível. Não com este plugin de jQuery.
Typehead deixa fácil e compreensível a tarefa de criar um sistema de auto-completar para seu campo input.
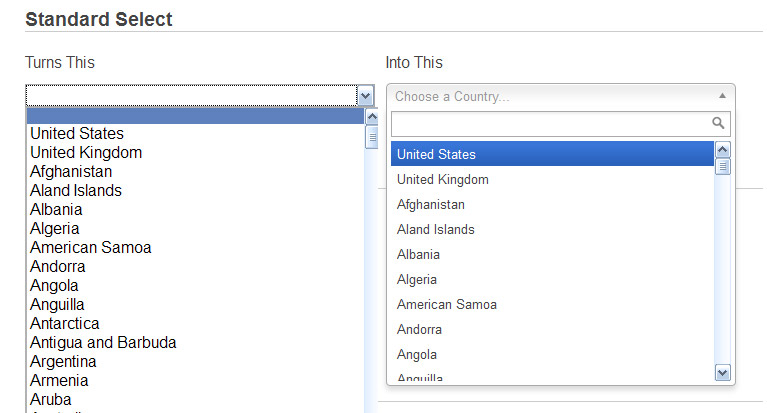
7) Chosen
Chosen é um plugin de jQuery que transforma aquela caixa de seleção longa e feia em uma caixa de seleção longa e elegante. A usabilidade também lucra com a facilidade de visualizar as opções.
O plugin tem muitas customizações e suporte a múltiplas seleções.
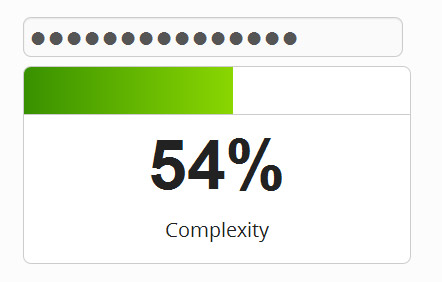
8) Complexify
Complexify tem como objetivo reforçar a segurança da senha criada pelo usuário. Com este plugin para jQuery você pode calcular a complexidade do que foi digitado em tempo real e exibir uma barra que mede a força da senha.
Com este plugin também é possível estabelecer um limite mínimo de complexidade da senha para o formulário ser enviado. Lembrando que esta solução roda no cliente e não deve ser a única segurança disponível.