Hoje vamos dar uma olhada em mais duas abas das ferramentas para desenvolvedores inclusas no navegador Google Chrome. A primeira parte desta série você encontra aqui, e nela, além da introdução às ferramentas para debug, falamos um pouco a respeito da primeira aba, a aba “Elements”.
Neste segundo artigo, falaremos um pouco a respeito das abas “Network” e “Sources”. E não se esqueça, para acessar as devtools do Chrome, com o navegador aberto, clique no menu Chrome e vá em “Mais ferramentas” ==> “Ferramentas do desenvolvedor” (ou então simplesmente tecle F12). Vamos lá.

A aba “Network”
Esta aba permite a visualização de operações de rede que estão em execução. Respostas a requisições, headers, cookies, etc.
O desenvolvedor pode, por exemplo, verificar o andamento da performance do site/aplicação, no que diz respeito à rede. Aqui também podemos navegar pelos elementos exibidos à direita ou no rodapé (na própria aba “Network”) ou então localizá-los no site em exibição (à esquerda ou no topo), clicar sobre eles com o botão direito do mouse e usar a opção “Inspecionar elemento” no menu de contexto.
Obs: lembre-se de que você pode trabalhar com a janela na lateral direita ou então na parte inferior do navegador (ou também totalmente destacada). Basta utilizar o penúltimo botão da barra de ferramentas, o botão ![]() .
.

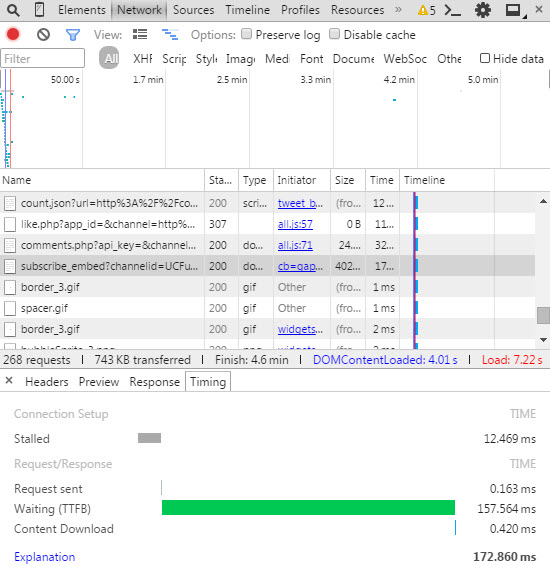
Esta aba permite que o desenvolvedor verifique o tempo gasto no carregamento de todos os elementos. Ao clicarmos sobre cada um deles, também podemos conferir dados individuais, incluindo retornos das requisições, o tempo gasto no carregamento (em milissegundos) e os headers.
A aba “Network” também exibe o total de requisições realizadas pelo website que está sendo analisado/verificado, bem como o total de dados transferidos (em KB/MB) e o tempo total necessário para o loading. Quer saber se algum elemento da página, alguma requisição javascript, por exemplo, está demorando demais? Quer saber qual item iniciou uma requisição em particular? Esta é “a aba”.
A aba “Networks” também exibe diversas informações em um prático gráfico, o qual pode ser melhor visualizado com as ferramentas para desenvolvedores do Chrome posicionadas na horizontal.
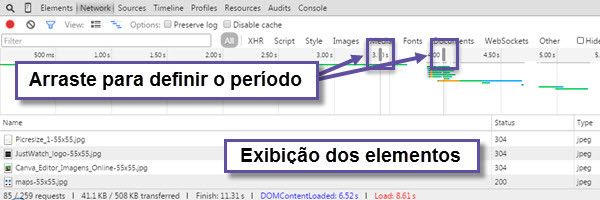
Quando uma solicitação HTTP para uma imagem começou, quando terminou, quando o último byte referente à tal imagem foi recebido, e assim por diante. Tudo isto é extremamente útil e interessante, e os desenvolvedores podem, com estas devtools, utilizarem inclusive uma prática forma de visualização no formato de “linha do tempo”, para determinar exatamente o que será inspecionado, com base no tempo/período que desejar (por exemplo, elementos carregados no período compreendido entre 2 e 3 segundos).
Existem até mesmo sliders que podem ser utilizados para tal: basta posicionar o cursor do mouse sobre eles e então arrastá-los, de maneira totalmente visual e intuitiva. Feito o ajuste todos os elementos são recarregados de acordo na parte inferior da janela.

Ao passarmos o cursor do mouse sobre cada elemento (uma imagem ou um arquivo qualquer, digamos), podemos também visualizar o local onde o mesmo se encontra armazenado, no servidor. Além disso, existe uma série de filtros, o que torna a localização de qualquer item muito mais fácil (fontes, imagens, documentos, scripts, etc).
Também temos aí a exibição do status de cada uma das requisições, com seus respectivos códigos (304, 301, 404, e assim por diante). Fica muito fácil descobrir algum erro, assim. E a coluna “Initiator”, por exemplo, mostra qual é o arquivo responsável pelo início da requisição (como algum script, por exemplo).
A aba “Sources”
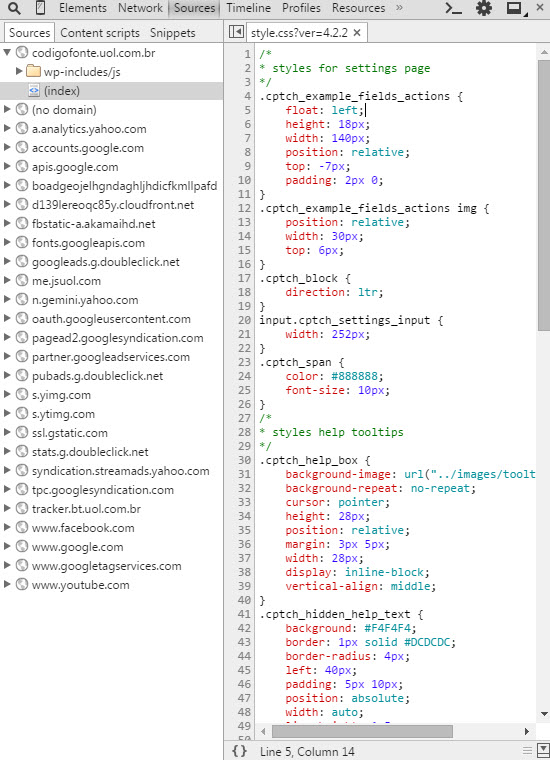
A aba “Sources” das devtools do Chrome permite a visualização e também a edição do código fonte do aplicativo/página. Através dela também podemos abrir arquivos (um prático menu em árvore é exibido à esquerda) e adicionar breakpoints.

Lembre-se de que a qualquer momento você pode alterar o modo de visualização da janela, bem como destacá-la, através do botão ![]() . Você também pode navegar normalmente pelos elementos na própria aba “Sources”, ou então localizá-los no site/aplicativo, clicar sobre eles com o botão direito do mouse e usar a opção “Inspecionar elemento” no menu de contexto.
. Você também pode navegar normalmente pelos elementos na própria aba “Sources”, ou então localizá-los no site/aplicativo, clicar sobre eles com o botão direito do mouse e usar a opção “Inspecionar elemento” no menu de contexto.
Na aba “Sources” também podemos navegar por cada um dos elementos (à direita ou no rodapé, depende da maneira de visualização que você escolheu), ou então localizá-los no site em exibição, clicar sobre eles com o botão direito do mouse e usar a opção “Inspecionar elemento” no menu de contexto.
Tudo, aqui, também pode ser feito em tempo real, e alterações no código se refletem na visualização da página imediatamente.

É interessante ressaltar que a aba “Sources” e a aba “Network” estão interligadas. Ao visualizar qualquer elemento em “Network”, clique sobre ele com o botão direito do mouse e então utilize a opção “Open in Sources panel” (abrir no painel/aba Sources). Simples assim, e muito prático, não?
Esperamos que você tenha gostado, e enquanto aguarda pela terceira parte da série sobre as ferramentas para desenvolvedores do Google Chrome, não deixe de ler a primeira parte.
Até a próxima!