Quem utiliza um smartphone diariamente geralmente utiliza, ativa e desativa uma série de recursos com frequência. Wi-Fi, 3G, 4G, lanterna, câmera, modo avião, GPS, galeria, fotos, etc. A lista pode ser enorme.
Os dispositivos são tão repletos de funcionalidades, aplicativos e recursos indispensáveis, que o usuário muitas vezes se vê acessando telas e mais telas de configuração, menu após menu, em um processo que, vez ou outra, é capaz de confundir até a pessoa mais atenta.
Felizmente, existe um aplicativo no Android que é capaz de adicionar widgets e botões nas telas iniciais. Widgets e botões para configuração rápida. Por exemplo, botões para ligar e desligar o Wi-Fi, os dados móveis, a lanterna, o Bluetooth, o NFC, o roteador portátil, o player de áudio, etc.

Também é possível, com tal aplicativo, adicionar widgets e botões para visualização dos níveis da bateria, controle do brilho da tela, sincronização de dados, trava da rotação automática da tela, controle de volume, e mais uma infinidade de outros.
Estamos falando do Power Toggles, aplicativo que, além de tudo, é totalmente gratuito e está disponível no Google Play. Neste tutorial, vamos te ensinar a instalá-lo, configurá-lo e utilizá-lo. É bem simples, vamos lá:
Baixando e instalando o Power Toggles
1) Baixe o Power Toggles no Google Play. Instale-o em seu dispositivo Android;
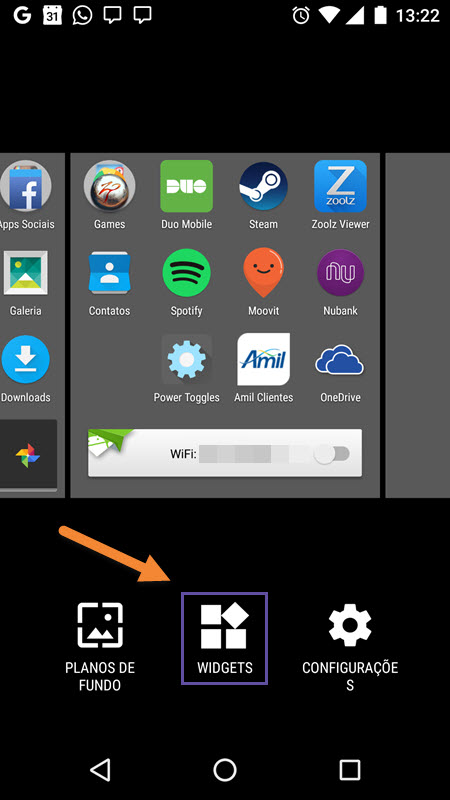
2) Após a instalação da app, mantenha seu dedo pressionado em alguma área vazia da tela de seu smartphone, até que o botão “Widgets” apareça, conforme imagem abaixo. Toque nele:

Criando o widget que conterá os botões
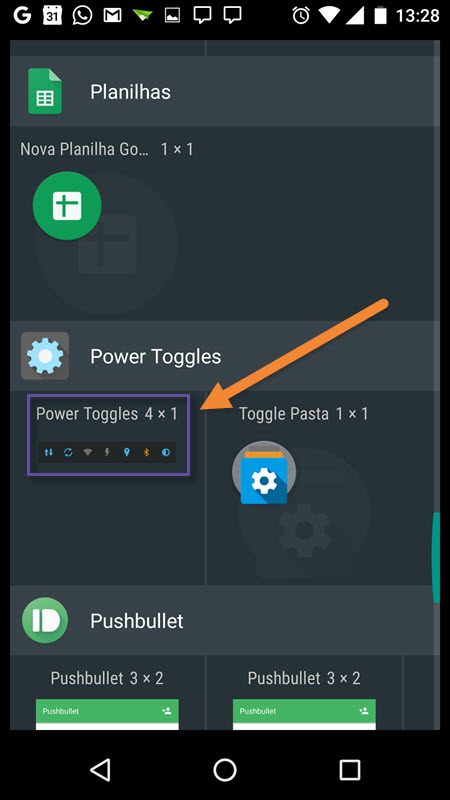
3) A seguir, role a tela para baixo e localize o widget “Power Toggles 4 x 1”. Mantenha seu dedo nele pressionado e arraste-o então para qualquer uma das telas do seu smartphone ou tablet Android (para o local exato onde você deseja que o widget permaneça):

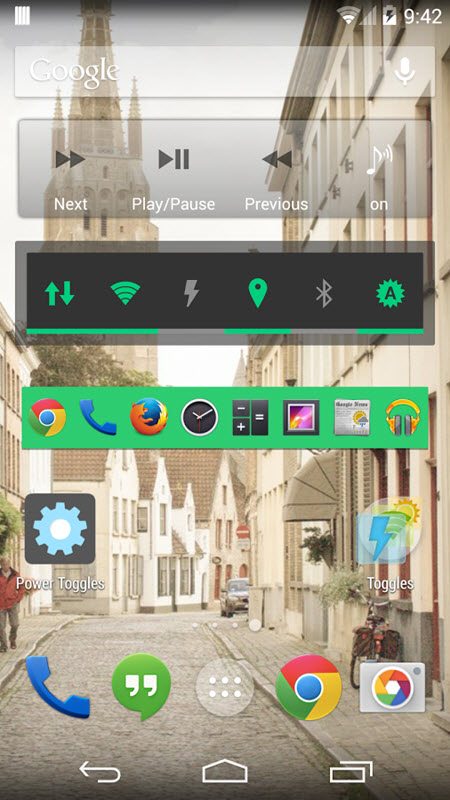
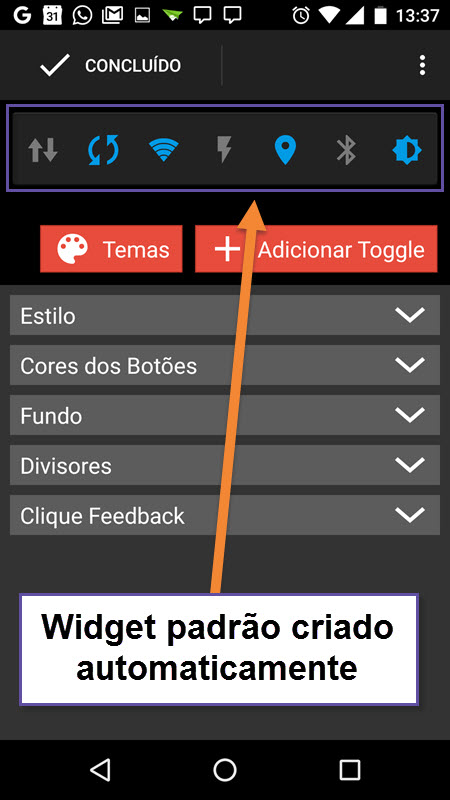
4) A tela de configuração do Power Toggles será aberta automaticamente a seguir. Observe que já existe um widget inicial pré-configurado, contendo botões para ativação e desativação rápida de diversos recursos do aparelho, incluindo Wi-Fi, lanterna, localização, brilho, etc.
Você pode utilizar tal widget da maneira como ele está (simplesmente clicando no botão “Concluído”, no canto superior esquerdo), ou então personalizá-lo, conforme veremos a seguir.

Através da presente tela, podemos personalizar o widget padrão, adicionando novos botões (Toggles), excluindo os já existentes, alterando seus rótulos e ícones, modificando detalhes cosméticos, etc.
Podemos, também, criar um novo widget, do zero, simplesmente excluindo todos os botões existentes, antes de qualquer coisa. Também é possível utilizar diversos temas, incluir divisores e até mesmo definir que tipo de efeito será utilizado quando clicarmos nos botões.
Criando e personalizando os botões
5) Para criarmos nosso widget totalmente personalizado, e também para que você tenha uma ideia de como tudo irá funcionar, vamos excluir quase todos os botões, deixando apenas um (o aplicativo não permite a remoção de todos – porém, este botão remanescente poderá ser posteriormente editado ou então apagado).
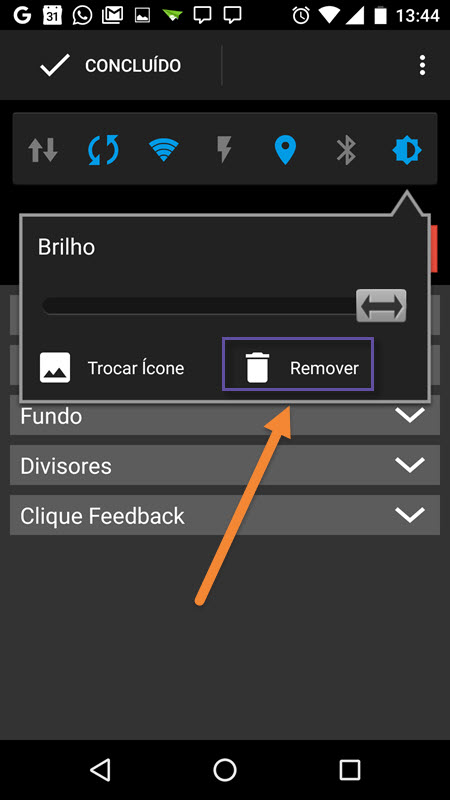
Repare, na imagem acima, que existem 7 botões. Vamos excluir 6 deles, começando pelo último, à direita (brilho). Toque nele e um popup será aberto, contendo algumas opções. Toque em “Remover”:

Repita o procedimento acima até que reste somente o botão GPRS (dados móveis) – o primeiro, à esquerda.
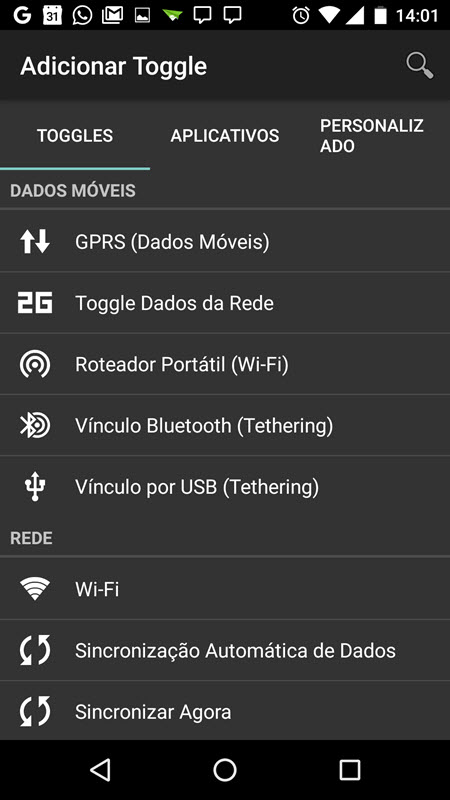
6) Agora, vamos adicionar novos botões. Toque em “Adicionar Toggle” e você poderá então visualizar a lista com todos os botões/toggles disponíveis. Tal lista está dividida em 3 abas/seções:
- Toggles: botões para ativação e desativação de recursos do smartphone e do Android;
- Aplicativos: botões para acesso a todos os aplicativos instalados no dispositivo;
- Personalizado: para ações mais complexas, como por exemplo digitalização de imagens com upload para o Google Drive, criação de nova planilha, etc. Esta modalidade de botão depende, obviamente, dos aplicativos instalados e também dos recursos neles presentes;

Vamos nos concentrar, entretanto, na aba/categoria “Toggles”, a qual contém aqueles botões mais úteis e interessantes, até mesmo conforme o escopo deste tutorial.
Repare também que a listagem está subdividida, em categorias, para uma melhor visualização por parte do usuário (“dados móveis”, “rede”, “multimídia”, “exibir”, “hardware”, “comandos de aplicativos”, “root” e “outros”).
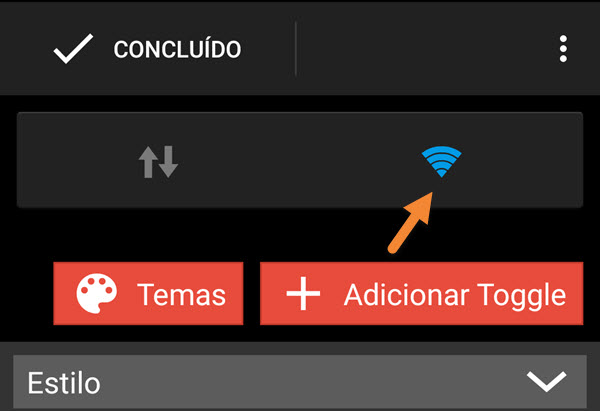
Role a tela para baixo e localize algum botão/toggle que gostaria de adicionar (por exemplo, Wi-Fi). Simplesmente toque no botão/funcionalidade, e ele será rapidamente adicionado ao widget exemplo exibido mais acima (conforme imagem abaixo):

7) A partir daqui, tudo fica ainda mais simples e intuitivo. Simplesmente vá repetindo os procedimentos descritos no item 6, acima, até que tenha adicionado todos os botões desejados ao widget. Caso deseje, também é possível excluir a partir de agora o widget que sobrou no procedimento 5 (veja acima).
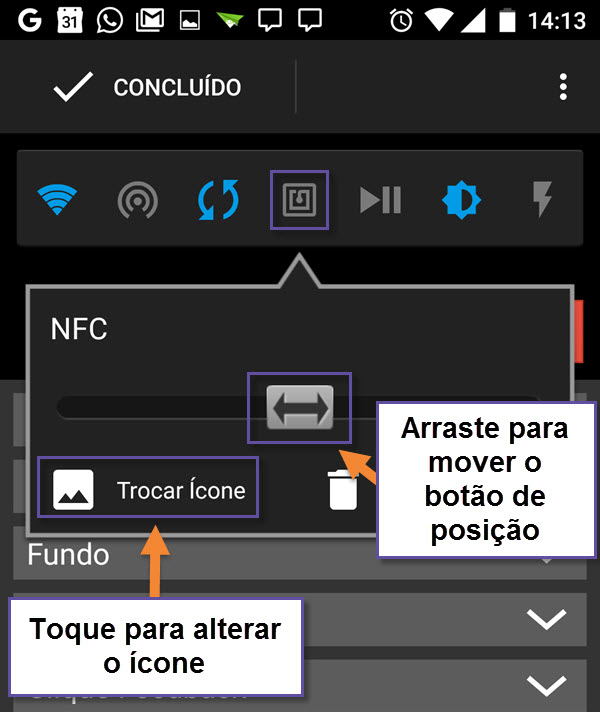
8) Chegou o momento de personalizar nosso widget e nossos botões. Para mover qualquer um deles, para a direita ou para a esquerda, simplesmente toque no botão desejado e então utilize o controle deslizante, arrastando-o. Também é possível alterar os ícones, utilizando o respectivo botão:

9) Os menus “Estilo”, “Cores dos botões”, “Fundo”, “Divisores” e “Clique feedback” são praticamente autoexplicativos. Aqui, você pode alterar uma série de elementos dos botões e do próprio widget, deixando-os bastante personalizados, conforme o seu gosto. Em “Clique feedback”, é possível definir efeitos que serão exibidos quando você tocar em cada um dos botões.
10) E agora que você já criou seus botões e seu widget, simplesmente toque no link “Concluído”, no canto superior esquerdo. O widget contendo todos os botões que você criou será adicionado ao exato local que você definiu no procedimento 3 (veja acima).
Edições futuras do widget e dos botões
E para personalizar o widget e os botões posteriormente, basta acessar o aplicativo Power Toggles (através da gaveta de aplicativos, por exemplo) e então utilizar a opção “Tela inicial”: todos os seus widgets e botões estarão aí. Clique em qualquer um deles para iniciar a edição.
Obs: no tutorial acima fornecemos uma ideia básica a respeito dos botões, widgets e funções. Entretanto, você pode criar quantos widgets desejar, com a quantidade de botões que precisar. Você pode dividir recursos e aplicativos em vários widgets, redimensioná-los, etc. O céu é o limite1
Finalizando
O Power Toggles é um aplicativo capaz de agilizar bastante a rotina diária dos usuários de smartphones Android, permitindo que uma variedade bem grande de recursos, funções e aplicativos permaneçam fácil e rapidamente acessíveis. É simplesmente ativar e desativar. Simples assim!



