Em 30 de setembro de 2010, o Google anunciou um novo formato de imagem para a web que prometia reduzir o tamanho dos arquivos, sem perda de qualidade visível. Era o WebP, um padrão que ainda teria que percorrer um longo caminho até ser aprovado ao ponto de fazer frente à hegemonia do triunvirato JPG/PNG/GIF.
O WebP era um derivado dos algoritmos de compressão VP8, utilizados no formato de vídeo WebM, criado para entregar streaming através de HTML 5 e substituir o Flash de uma vez por todas no YouTube. Enquanto WebM era para Multimídia, o WebP era para Picture (“imagem”).
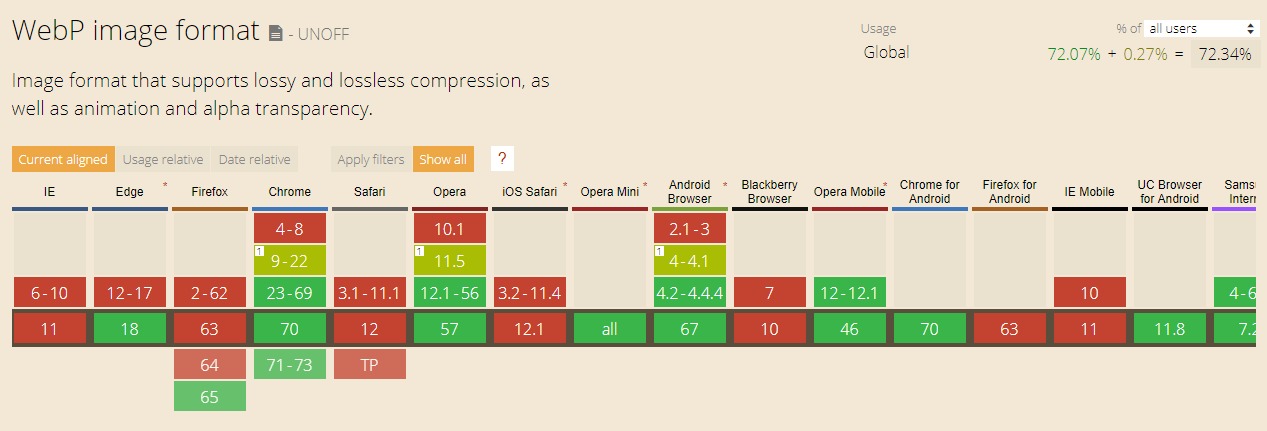
Apesar de todas as suas promessas, seu código aberto e a pressão do Google para reduzir o tráfego de dados na internet, principalmente em dispositivos móveis Android, foram necessários oito anos para que outros navegadores além do Chrome, do próprio Google, adotassem o suporte ao WebP.
Agora Vai?

Logo após seu anúncio oficial, o WebP foi recebido com frieza pela Mozilla e desprezo pela Microsoft. Segundo os desenvolvedores da Fundação responsável pelo Firefox, o novo formato não oferecia vantagens o suficiente para ser considerado. A gigante do Internet Explorer sequer se manifestou sobre a iniciativa do Google.
Três anos se passariam para que a Mozilla voltasse atrás e admitisse que havia mesmo um ganho de bytes com a compressão do WebP, superior a todos os métodos de compressão de JPGs ou PNGs disponíveis, e que a fundação iria analisar a implementação de suporte ao formato em seu navegador. Esse compromisso ainda demoraria outros cinco anos para se materializar: em outubro desse ano, a Mozilla revelou que o Firefox 65 trará suporte ao WebP a partir da primeira metade de 2019, para desktop e Android.
De acordo com o comunicado da Mozilla, “nós estamos vendo um número de desenvolvimentos chegando simultaneamente que podem levar a uma adoção acelerada do WebP”.
Entre esses desenvolvimentos vistos pela Mozilla está também o suporte adotado pelo Edge, apenas dois dias antes do anúncio feito pela Mozilla. Coincidência? Não exatamente. Embora o navegador da Microsoft não seja nativamente compatível com o novo formato de imagem, ele aceita imagens em WebP através de extensões e isso sinalizou o apoio da Microsoft para a iniciativa de uma forma que deixou a Mozilla em uma posição desconfortável.
Comparação
Mas, quais são as vantagens do WebP? Definitivamente, ganho de bytes: uma imagem em WebP é substancialmente mais leve do que uma imagem equivalente em JPG ou PNG. Além disso, desde 2011, o Google implementou suporte a transparência em alpha no formato, permitindo efeitos que antes só eram possíveis com PNG. Há ainda a possibilidade de implementação de animação no formato, a exemplo do GIF.
Para testar essa diferença, pegamos 6 imagens aleatórias em 1920×1080 de nossa biblioteca (três JPGs e três PNGs) e as convertemos para o formato WebP para comparar o tamanho. Para fins de controle, também submetemos as mesmas imagens a um poderoso compressor JPG/PNG, para avaliar se o WebP é tão vantajoso assim.
Imagens Originais
Peso total dos arquivos originais: 8.014 KB
Imagens comprimidas usando o utilitário PNGGauntlet para as imagens PNG e o serviço TinyPNG para as imagens JPG:
Peso total dos arquivos comprimidos : 5.125 KB
Imagens originais convertidas para WebP usando o Convert.io:
De acordo com o WordPress, “este tipo de arquivo não é permitido por razões de segurança”. Mas obtivemos um resultado expressivo na compressão de PNGs e um resultado acima do normal quando trabalhamos com imagens JPG.
Peso total dos arquivos WebP: 777 KB
O resultado final impressiona: menos de 10% do peso original, sem perda visível na qualidade.
Vale a pena?
Os números impressionam, mas podem não corresponder à realidade. Em nosso teste, não apenas a amostragem foi pequena como também foram utilizadas imagens aleatórias que não passaram por qualquer tipo de tratamento prévio. Os dados do próprio Google são mais comedidos: uma taxa média de redução de 26% para arquivos PNG e de 25 a 34% para JPGs da mesma qualidade. Se nosso teste comprova algo é que tratamento de imagens é indispensável antes de publicação na internet e o formato WebP pode ser uma solução rápida e eficiente nesse sentido.
Entretanto, o formato de imagem recomendado pelo Google ainda é alvo de críticas. Por ser um padrão aberto e ainda não implementado em larga escala, pode contar vulnerabilidades de segurança ainda não detectadas, por exemplo. São obstáculos pelos quais o JPG já passou no passado, mas que não impediram sua disseminação.
O principal entrave para sua adoção é justamente a baixa adesão da indústria. Embora o Chrome seja o navegador mais popular do mercado, sua hegemonia não é absoluta e desenvolvedores que desejam adotar o formato devem se preocupar com alternativas para usuários que ainda utilizam outros navegadores. O Firefox só irá implementar esse recurso no ano que vem, em uma data indeterminada e Apple, embora tenha realizado testes com o formato, abdicou do suporte no Safari, alienando todos os usuários de iPhone e iPad no processo.
A raiz desse problema está na atual disputa pelo futuro das imagens na web. Ainda que o Google esteja há oito anos tentando tornar o WebP o formato padrão, o próprio Google é parceiro da Mozilla no desenvolvimento do AVIF, um possível sucessor do JPG. Enquanto isso, a entidade responsável pelo padrão JPEG está trabalhando no projeto JPEG XL como seu herdeiro. O motivo da Apple ter esnobado o WebP é seu investimento no formato HEIF.
Implementar suporte a WebP em sites atualmente é uma aposta que pode se revelar arriscada enquanto fabricantes de navegadores e entidades de fomento da tecnologia não se concentrarem em um padrão.
Do outro lado da moeda, temos as ferramentas de edição de imagens que também estão divididas em relação ao suporte ao WebP. O Sketch possui suporte nativo em seu menu de Exportação e o GIMP, desde sua versão 2.9.6, conta com um plugin pré-instalado para o formato, mas Photoshop e Paint.NET dependem de plugins externos para salvar arquivos WebP.
Na internet, todo o ecossistema do Google (Gmail, Picasa, Photos) oferece suporte nativo ao formato desenvolvido pelo próprio Google, mas, fora do seu quintal, o WebP também começa a ser adotado em larga escala. É possível encontrá-lo Facebook, onde imagens no formato podem ser publicadas sem problemas (mas elas são convertidas em seus servidores para JPGs).
Atualmente, plataformas CMS não contam com suporte nativo ao formato, ao ponto do WordPress emitir uma mensagem de alerta alegando “razões de segurança”. Apenas através de plugins é possível contornar essa barreira.
Ferramentas
Para quem quiser se arriscar e começar a trabalhar com imagens WebP, o Google oferece ferramentas oficiais que funcionam via linha de comando, para Windows, Linux e Mac. Essa versão pré-compilada contém tanto encoders quanto decoders para o formato.
Para quem prefere um serviço disponível na nuvem, testamos e recomendamos o Convert.io.Há uma limitação de dois arquivos por vez para usuários não-registrados, então, se você planeja converter uma grande quantidade de imagens, pode ser interessante adotar um dos planos pagos do serviço.
Um plugin para Adobe Photoshop pode ser encontrado no GitHub. O Paint.NET também conta com um plugin externo compatível com o formato.
Entre os plugins recomendados para WordPress, estão o gratuito Cache Enabler (que, entre outras funções, é capaz de oferecer imagens WebP para navegadores com suporte ao formato) e o pago Optimus (dedicado a compactação de imagens, em diversos formatos).