Introdução
Há algum tempo atráz estava a treinar as minhas habilidades em desenho (manual) com coisas que tenho lá em casa. Foi então que me veio à cabeça a ideia de fazê-los utilizando um software, no caso o Fireworks MX.
Para quem não o conhece, o fireworks parece complicado de usar. É normal. Na medida em que se vai usando nos damos conta das potencialidades do programa. Aliá podemos sempre recorrer aos ficheiros de ajuda (F1) do próprio programa ou navegar pela internet, onde existem tutoriais sobre o uso do Fireworks.
Pois então, foi nessa necessidade de explorar as ferramentas de desenho do fireworks que decidí desenhar uma caixa de son da creative (do meu conjunto de som 7.1).
As ferramentas são fáceis de usar, ficando sob nossa responsabilidade a maneira como as usar, em função da nossa capacidade de imaginaço.
O resultadado foi este desenho que hoje apresento aqui.
DESENHO DE UMA CAIXA DE SOM DA CREATIVE NO FIREWORS MX por: Nelito Zangui – www. nelitozangui.com
[email protected]
Salve!
Este é o meu primeiro contributo, em matéria de tutoriais e espero, sinceramente, que dê azo à imaginação de quem gosta de trabalhar com imagens. A matéria que trago nesta minha estreia tem a ver com o manejo de algumas ferramentas do Fireworks para moldar vectores. Para este trabalho tive a inspiração no meu conjunto de som da Creative Inspire T7900 (7.1).
Vamos então ao trabalho.
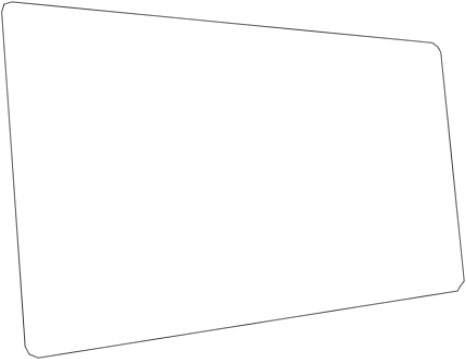
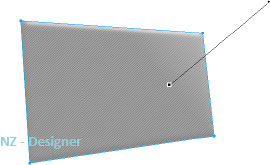
Criamos um novo documento no fireworks com 700 x 500px. Com a ferramenta Pen Tool (P), vamos criar um Rectângulo com as dimensões de 422 x 325, que será a base para a construção da caixa, como mostra a figura abaixo.

Vamos dar-lhe um preenchimento #000000 solid, uma textura Crass a 50% e uma transparência de 78%, sem nenhum efeito adicional.

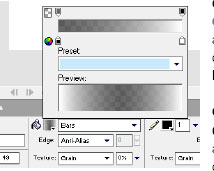
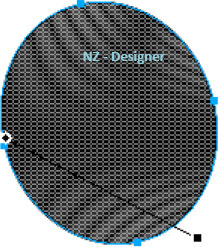
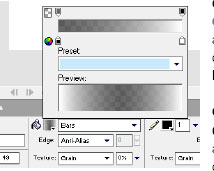
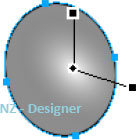
Com a ferramenta Elipse tool (U) criamos, depois, um Círculo 1 (C1) (C1, C2, C3. São apenas nomes que daremos aos elementos que formos criando. C de Círculo e 1 o seu número na ordem de criação. Assim, C1 = ao primeiro círculo criado) com as dimensões de 213 de largura x 241 de altura. Damos-lhe uma inclinação de cerca de 20% para a direita. Vamos dar um preenchimento Bars (preto e branco).
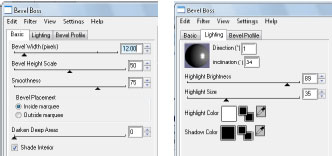
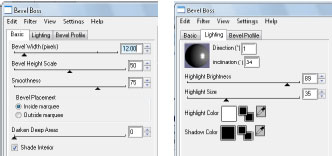
Como mostra a figura ao lado, vamos dar uma opacidade de 60% à cor preta e uma textura Grass. Para completar, aplicamos o efeito de BevelBoss, com as seguintes definições: Basic – Bevel Width 4.38; Bevel Height 50; Smoothness 75. Lighting – Direction 135; Inclination 45.
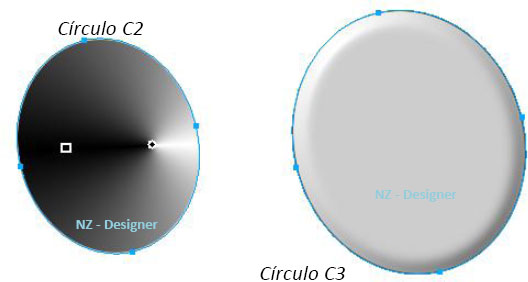
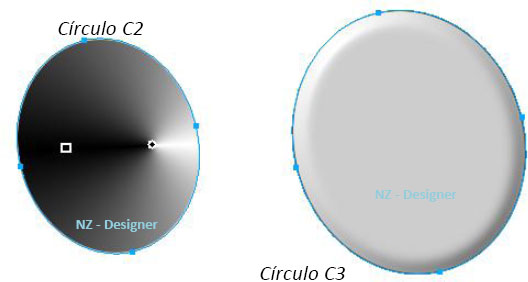
Criamos um segundo círculo C2 que servirá de fundo do núcleo do speaker, com as seguintes características: 167 x 196. Um preenchimento Cone, textura Grass e uma espessura da linha de 1 pixel soft com a cor #CCCCCC.
Para evitarmos que o efeito aplicado ao primeiro círculo seja ofuscado pela cor do rectângulo principal (aquele que criamos primeiro), criamos outro círculo, que chamaremos C3, com as mesmas características que o circulo C1 com a diferença na cor de preenchimento, que será #FFFFFF.

Pronto. Até aqui construímos os primeiros elementos que serão complementados com outros condimentos, como veremos mais adiante. A disposição dos elementos, até aqui deve ser este: Rectângulo, C1, C3, C2.

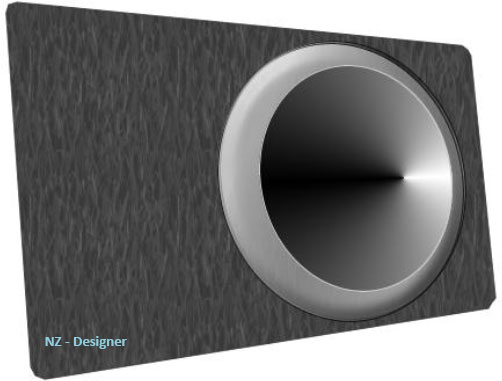
Continuamos, acrescentando, logo a seguir ao Círculo C2, um novo Círculo (que chamaremos C4) com 148 x 176, um preenchimento #666666 Solid, uma textura Grass a 50%, espessura da linha com 8px, textura Grain e com efeitos Bevel Boss: Basic – 12.00, 50, 75; Lighting 6, 25, 100, 25.
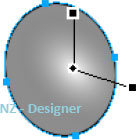
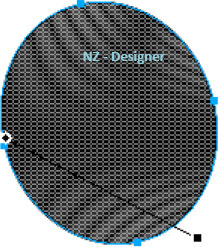
Criamos mais um Circulo (C5) com 145 x 163, com preenchimento #666666 Folds, textura Grid-2 a 50% e com espessura de linha 1 #000000, como mostra a figura.

Como se vê na figura, o preenchimento folds é gradiante pelo que, se pode alterar a sua disposição original movendo o guia para a posição desejada. É necessário, pois, que o guia esteja na direcção que aparece na figura.
Vamos agora criar o centro do speaker e outros adicionais. Para tal criamos mais dois círculos. O primeiro, com o nome de Núcleo será o centro do speaker com as seguintes características: 81 x 97, preenchimento #FFFFFF Elipse e uma espessura de linha 1px, como mostra a figura. Mais uma vez, ajustar o efeito gradiante. O segundo Círculo C6 servirá para dar mais ênfase à zona circundante do speaker com dimensões de 145 x 163, sem preenchimento e com uma espessura de linha de 7px.

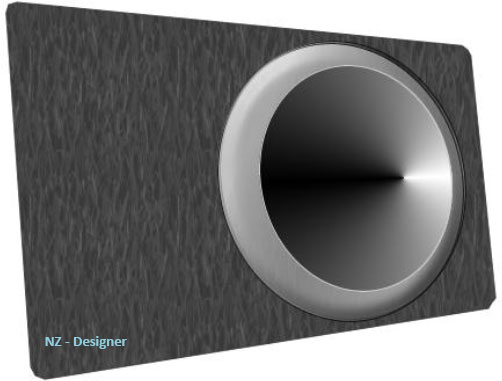
A esta altura, a nossa caixinha de som começa a ter um aspecto cada vez mais real, à medida que forem adicionados mais características. Abaixo, a imagem de como ela está até agora, esperando percorrer um longo caminho pela frente.

Vamos agora criar a saída do stereo. Primeiro criamos um Círculo de 81 x 97, cor branca, e aplicamos-lhe Bevel Boss, como mostram as figuras a baixo.
Desenhamos mais um círculo sem preenchimento, com 71 de largura e 95 de altura, com uma espessura de linha de 8px #000000.
Um outro, menor, com as seguintes configurações: 35 por 49 (largura e altura), com preenchimento #666666. Uma espessura de linha de 6px #CCCCCC e uma textura Plaster a 97%.
Para finalizar, vamos criar mais dois objectos. Um círculo de 21 de largura e 23 de altura sem preenchimento e com uma espessura de linha de 8px #000000 e criamos também uma linha (mais ou menos curva), como se pode ver na sequencia de imagens criadas. Veja ao lado o respectivo resultado.

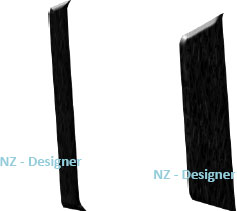
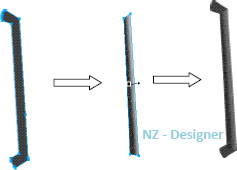
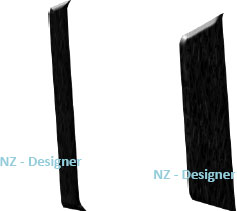
Vamos agora aplicar o alongamento do corpo que faz a caixa de som. Para tal, criaremos apenas dois objectos, como estes. Primeiro este

e depois este

O primeiro objecto tem as seguintes configurações: 58 de largura e 325 de altura. Efeito Bevel Boss: Basic – 7.14, 0, 0, 0; Lighting – 105, 31, 98, 98.
O segundo objecto: 87 x 304. Bevel Boss: Basic – 8.53, 22, 42, 0; Lighting – 135, 45, 100, 25.

Para finalizar o nosso projecto resta-nos construir a parte frontal que protege o speaker da poeira e criar a marca da Creative. A imagem final do que nos propusemos a criar é esta.
 Mãos à obra, utilizando a ferramenta Pen tool (P).
Mãos à obra, utilizando a ferramenta Pen tool (P).
Comecemos por criar a parte superior com dimensões de 396 de largura e 41 de altura, cor preta Linear com uma espessura Crosshatch a 50% e opacidade de 64%.

Criemos, agora, a lateral esquerda.
Propriedades: 53 de largura e 324 de altura. Preenchimento #000000 Solid, textura Crosshatch 2 a 35%.

E agora a parte inferior  com as seguintes propriedades: 400 de largura e 70 de altura, com um preenchimento a preto.
com as seguintes propriedades: 400 de largura e 70 de altura, com um preenchimento a preto.

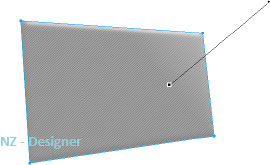
Criamos os três elementos que fazem o corpo frontal em 3D. Vamos agora aplicar um efeito 3D ao segundo elemento. Para tal criamos um outro objecto como este . Vamos dar-lhe um preenchimento gradual Linear. Uma textura Wood a 50%.


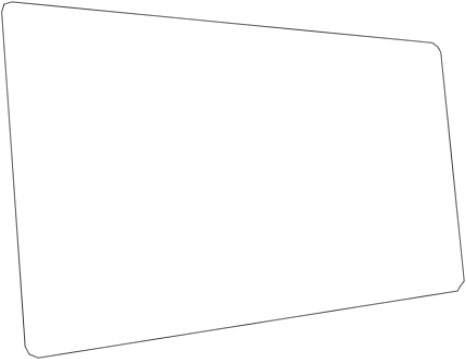
Vamos agora criar a parte frontal para completarmos o objecto que nos propusemos criar. Desenhamos um rectângulo assim como este, com 391 de largura e 289 de altura.

Preenchimento a preto Linear, textura Line-Diag 1 a 50%, opacity a 56%. Efeito Bevel Boss: Basic – 5.30, 50, 70, 0; Lighting – 75, 43, 100, 25.
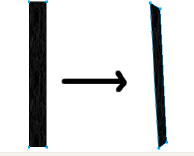
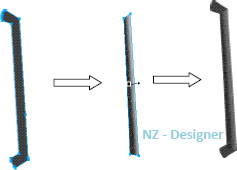
Existe uma ranhura entre a zona de encaixe do painel frontal e o corpo que compõe a caixa.

Vamos criá-la desenhando um rectângulo (na vertical) com 34 de largura e 295 de altura e com preenchimento #000000. Com a ferramenta Subselection tool (A, 1) ajustamos o objecto até ter as características como a da imagem desejada.

Pronto. Temos concluída a primeira parte do nosso projecto que visou a criação de uma caixa de som inspirada no conjunto de som da Creative Inspire.
A marca da Creative

Vamos dar-lhe um preenchimento #000000 solid, uma textura Crass a 50% e uma transparência de 78%, sem nenhum efeito adicional.

Com a ferramenta Elipse tool (U) criamos, depois, um Círculo 1 (C1) (C1, C2, C3. São apenas nomes que daremos aos elementos que formos criando. C de Círculo e 1 o seu número na ordem de criação. Assim, C1 = ao primeiro círculo criado) com as dimensões de 213 de largura x 241 de altura. Damos-lhe uma inclinação de cerca de 20% para a direita. Vamos dar um preenchimento Bars (preto e branco).
Como mostra a figura ao lado, vamos dar uma opacidade de 60% à cor preta e uma textura Grass. Para completar, aplicamos o efeito de BevelBoss, com as seguintes definições: Basic – Bevel Width 4.38; Bevel Height 50; Smoothness 75. Lighting – Direction 135; Inclination 45.
Criamos um segundo círculo C2 que servirá de fundo do núcleo do speaker, com as seguintes características: 167 x 196. Um preenchimento Cone, textura Grass e uma espessura da linha de 1 pixel soft com a cor #CCCCCC.
Para evitarmos que o efeito aplicado ao primeiro círculo seja ofuscado pela cor do rectângulo principal (aquele que criamos primeiro), criamos outro círculo, que chamaremos C3, com as mesmas características que o circulo C1 com a diferença na cor de preenchimento, que será #FFFFFF.

Pronto. Até aqui construímos os primeiros elementos que serão complementados com outros condimentos, como veremos mais adiante. A disposição dos elementos, até aqui deve ser este: Rectângulo, C1, C3, C2.

Continuamos, acrescentando, logo a seguir ao Círculo C2, um novo Círculo (que chamaremos C4) com 148 x 176, um preenchimento #666666 Solid, uma textura Grass a 50%, espessura da linha com 8px, textura Grain e com efeitos Bevel Boss: Basic – 12.00, 50, 75; Lighting 6, 25, 100, 25.
Criamos mais um Circulo (C5) com 145 x 163, com preenchimento #666666 Folds, textura Grid-2 a 50% e com espessura de linha 1 #000000, como mostra a figura.

Como se vê na figura, o preenchimento folds é gradiante pelo que, se pode alterar a sua disposição original movendo o guia para a posição desejada. É necessário, pois, que o guia esteja na direcção que aparece na figura.
Vamos agora criar o centro do speaker e outros adicionais. Para tal criamos mais dois círculos. O primeiro, com o nome de Núcleo será o centro do speaker com as seguintes características: 81 x 97, preenchimento #FFFFFF Elipse e uma espessura de linha 1px, como mostra a figura. Mais uma vez, ajustar o efeito gradiante. O segundo Círculo C6 servirá para dar mais ênfase à zona circundante do speaker com dimensões de 145 x 163, sem preenchimento e com uma espessura de linha de 7px.

A esta altura, a nossa caixinha de som começa a ter um aspecto cada vez mais real, à medida que forem adicionados mais características. Abaixo, a imagem de como ela está até agora, esperando percorrer um longo caminho pela frente.

Vamos agora criar a saída do stereo. Primeiro criamos um Círculo de 81 x 97, cor branca, e aplicamos-lhe Bevel Boss, como mostram as figuras a baixo.
Desenhamos mais um círculo sem preenchimento, com 71 de largura e 95 de altura, com uma espessura de linha de 8px #000000.
Um outro, menor, com as seguintes configurações: 35 por 49 (largura e altura), com preenchimento #666666. Uma espessura de linha de 6px #CCCCCC e uma textura Plaster a 97%.
Para finalizar, vamos criar mais dois objectos. Um círculo de 21 de largura e 23 de altura sem preenchimento e com uma espessura de linha de 8px #000000 e criamos também uma linha (mais ou menos curva), como se pode ver na sequencia de imagens criadas. Veja ao lado o respectivo resultado.

Vamos agora aplicar o alongamento do corpo que faz a caixa de som. Para tal, criaremos apenas dois objectos, como estes. Primeiro este

e depois este

O primeiro objecto tem as seguintes configurações: 58 de largura e 325 de altura. Efeito Bevel Boss: Basic – 7.14, 0, 0, 0; Lighting – 105, 31, 98, 98.
O segundo objecto: 87 x 304. Bevel Boss: Basic – 8.53, 22, 42, 0; Lighting – 135, 45, 100, 25.

Para finalizar o nosso projecto resta-nos construir a parte frontal que protege o speaker da poeira e criar a marca da Creative. A imagem final do que nos propusemos a criar é esta.
 Mãos à obra, utilizando a ferramenta Pen tool (P).
Mãos à obra, utilizando a ferramenta Pen tool (P).Comecemos por criar a parte superior com dimensões de 396 de largura e 41 de altura, cor preta Linear com uma espessura Crosshatch a 50% e opacidade de 64%.

Criemos, agora, a lateral esquerda.
Propriedades: 53 de largura e 324 de altura. Preenchimento #000000 Solid, textura Crosshatch 2 a 35%.

E agora a parte inferior
 com as seguintes propriedades: 400 de largura e 70 de altura, com um preenchimento a preto.
com as seguintes propriedades: 400 de largura e 70 de altura, com um preenchimento a preto.
Criamos os três elementos que fazem o corpo frontal em 3D. Vamos agora aplicar um efeito 3D ao segundo elemento. Para tal criamos um outro objecto como este . Vamos dar-lhe um preenchimento gradual Linear. Uma textura Wood a 50%.


Vamos agora criar a parte frontal para completarmos o objecto que nos propusemos criar. Desenhamos um rectângulo assim como este, com 391 de largura e 289 de altura.

Preenchimento a preto Linear, textura Line-Diag 1 a 50%, opacity a 56%. Efeito Bevel Boss: Basic – 5.30, 50, 70, 0; Lighting – 75, 43, 100, 25.
Existe uma ranhura entre a zona de encaixe do painel frontal e o corpo que compõe a caixa.

Vamos criá-la desenhando um rectângulo (na vertical) com 34 de largura e 295 de altura e com preenchimento #000000. Com a ferramenta Subselection tool (A, 1) ajustamos o objecto até ter as características como a da imagem desejada.

Pronto. Temos concluída a primeira parte do nosso projecto que visou a criação de uma caixa de som inspirada no conjunto de som da Creative Inspire.
A marca da Creative
Na primeira parte nós criamos uma caixa de som do conjunto da Creative Inspire T7900 (7.1). Contudo faltou concluí-la com alguns detalhes, sobretudo a atribuição da marca que o identifica.
Para a sua criação vamos nos valer da utilização de duas ferramentas: a Pen tool (P) e a Subselection tool (A, 1)  .
.
Criamos um novo ficheiro com 848 x 164. Para melhor orientação usamos gradeamento – Vew> Grid > Show Grid (Ctrl+Alt+G).
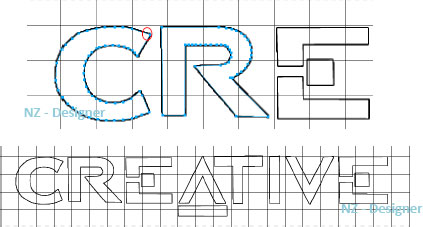
Com a pen tool começamos a desenhar as letras como mostra a imagem. Com ajuda da Subselection tool ajustamos os pontos até conseguirmos a imagem desejada.

Depois de terminada podemos adicionar alguns condimentos.
Seleccionamos todas as letras (Ctrl+A) e agrupamo-las (Ctrl+G) tornando-as num único objecto. Vamos aplicar a este objecto o efeito Grow com as seguintes propriedades: Cor preta, distancia: 17, e uma transparência de 98%.

Copiar e colar o grupo no projecto e ajusta-lo até à medida correspondente. O resultado será este.

Vamos agora aplicar o último efeito. A sombra.
Criamos um triângulo e mandámo-lo ao fundo da lista dos elemento, no painel das camadas (ou layers se preferir).

Vamos aplicar-lhe um preenchimento #CCCCCC Radial.

O resultado final do nosso projecto será este.

Terminamos por completo este projecto em que criamos uma caixa de som do conjunto da Creative Inspire 7.1. Espero que venha valer a pena e que ajude no uso do fireworks para criar imagens.

