Esse guia tem como propósito apresentar a inclusão de um botão de autenticação (Social Login) através do Github utilizando o serviço OAuth.io.
Através de um passo a passo com um código simples escrito em JavaScript.
Resultado
![]()
Código
Para demonstrar a simplicidade dessa solução vamos ver o código final criado. Você pode testar o código automaticamente aqui: https://jsfiddle.net/dg9h7dse/30/
HTML
Sign in with Github
JS
$('#github-button').on('click', function() {
// Inicialize com a sua chave publica de autenticação do app OAuth.io
OAuth.initialize('SUA_OAUTH_KEY');
// Use pop-up para oauth
// Ou Redirecionamento
OAuth.popup('github').then(github => {
console.log('github:', github);
// Recupera dados do usuário do provedor oauth
// Para login bem sucessedido, retorna a mensagem de Bem Vindo
// #me() é um método para recuperar dados do usuário
// para saber qual URL do provedor OAuth chamar
github.me().then(data => {
console.log('me data:', data);
alert('GitHub seu email é:' + data.email + ".\nAcesse 'Console Log' para mais detalhes");
});
// Recupera dados do usuário do provedor OAuth usando #get () e
// URL do provedor OAuth
github.get('/user').then(data => {
console.log('self data:', data);
})
});
})
Fontes Externas
- jQuery: https://code.jquery.com/jquery-3.2.1.min.js
- oauth.io JS: https://cdn.rawgit.com/oauth-io/oauth-js/c5af4519/dist/oauth.js
- Bootstrap: https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css
- Font-Aweseome: https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
- Bootstrap-social: https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/bootstrap-social.min.css
Passo a Passo:
- Criar aplicativo GitHub
- Criar conta OAuth.io
- Conectar as app keys do GitHub com a conta da oauth.io
- Criar botão social de login em HTML/CSS/JS com a app key do oauth.io
1. Criar aplicativo GitHub
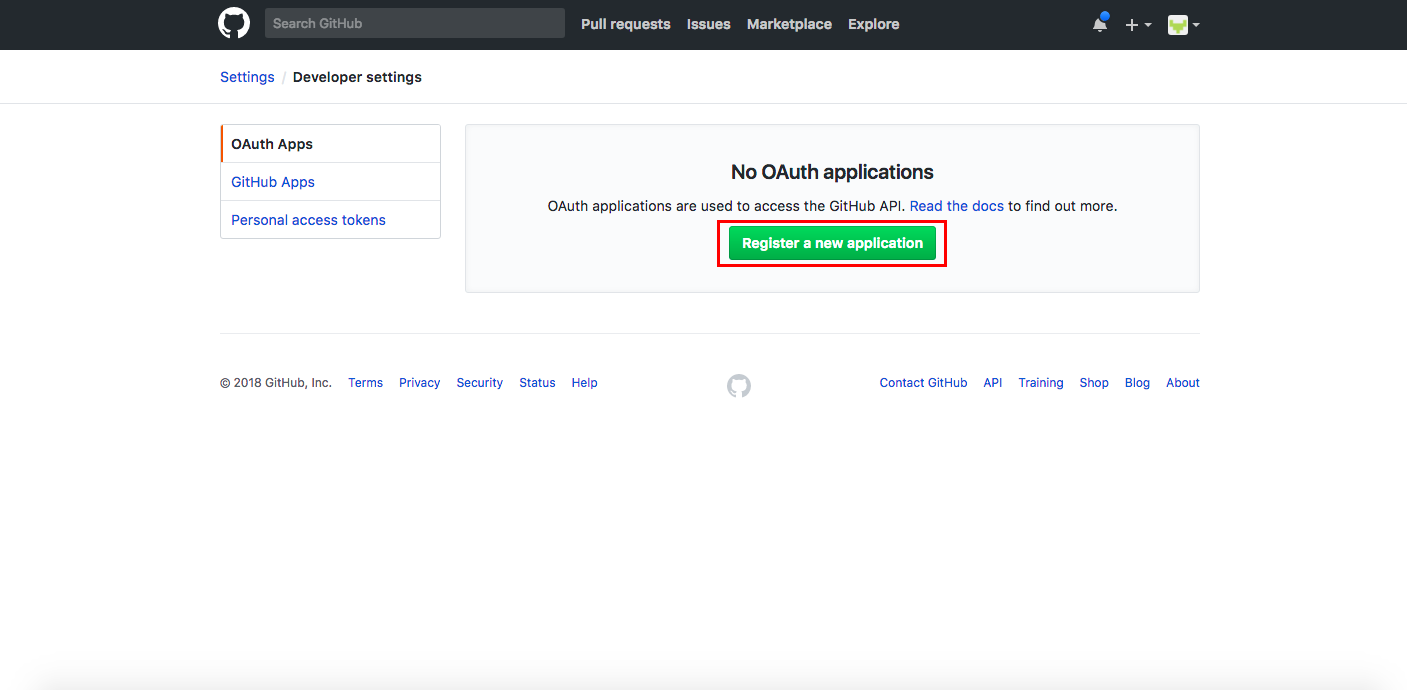
Acesse https://github.com/settings/developers
Se você ainda não estiver logado no github, será redirecionado para tal. Clique em “Register a new application”.

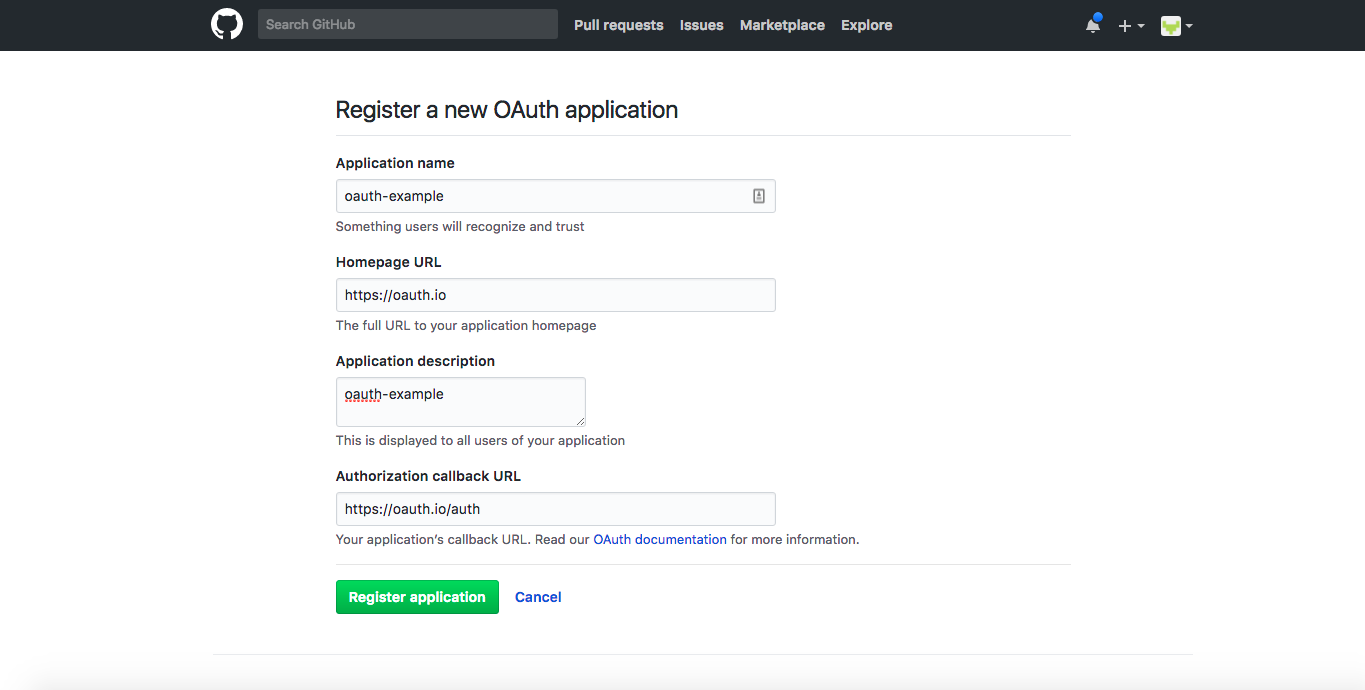
Preencha o formulário com seus detalhes. A URL de homepage deve ser https://oauth.io e a URL de autorização de callback deve ser https://oauth.io/auth

Clique em “Register application”
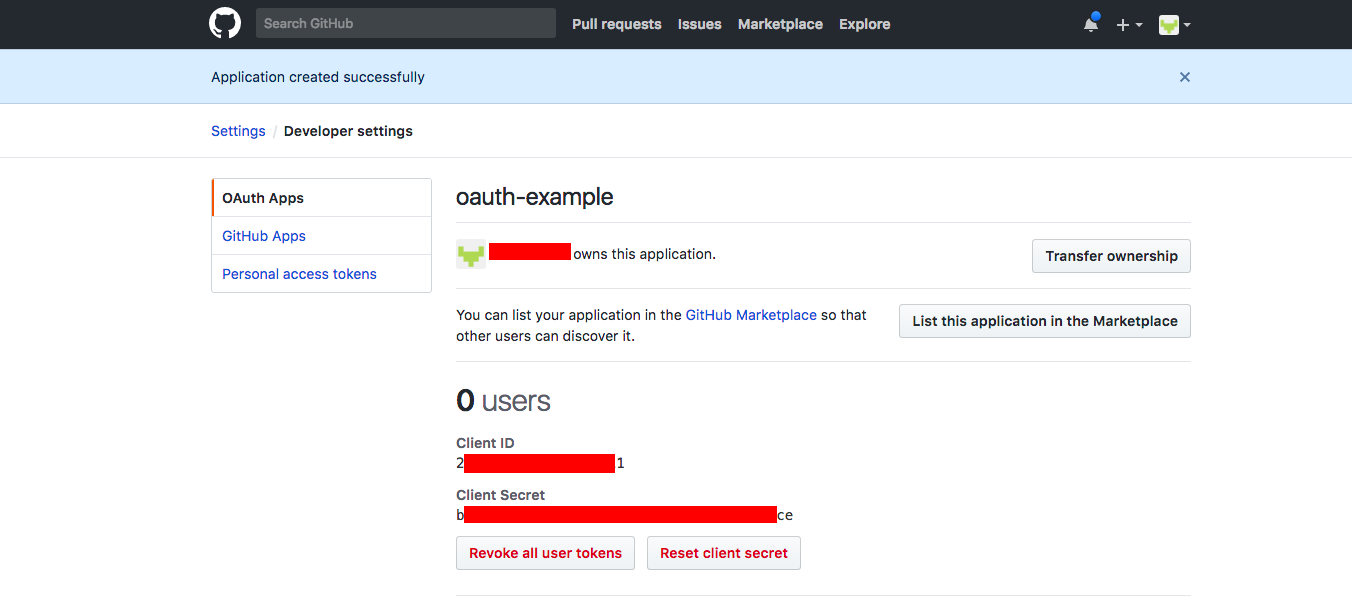
O app deve ter sido criado com sucesso. Aqui você encontra a ID de cliente (Client ID) e Segredo de cliente (Client Secret) que você precisa adicionar em seu painel OAuth.io

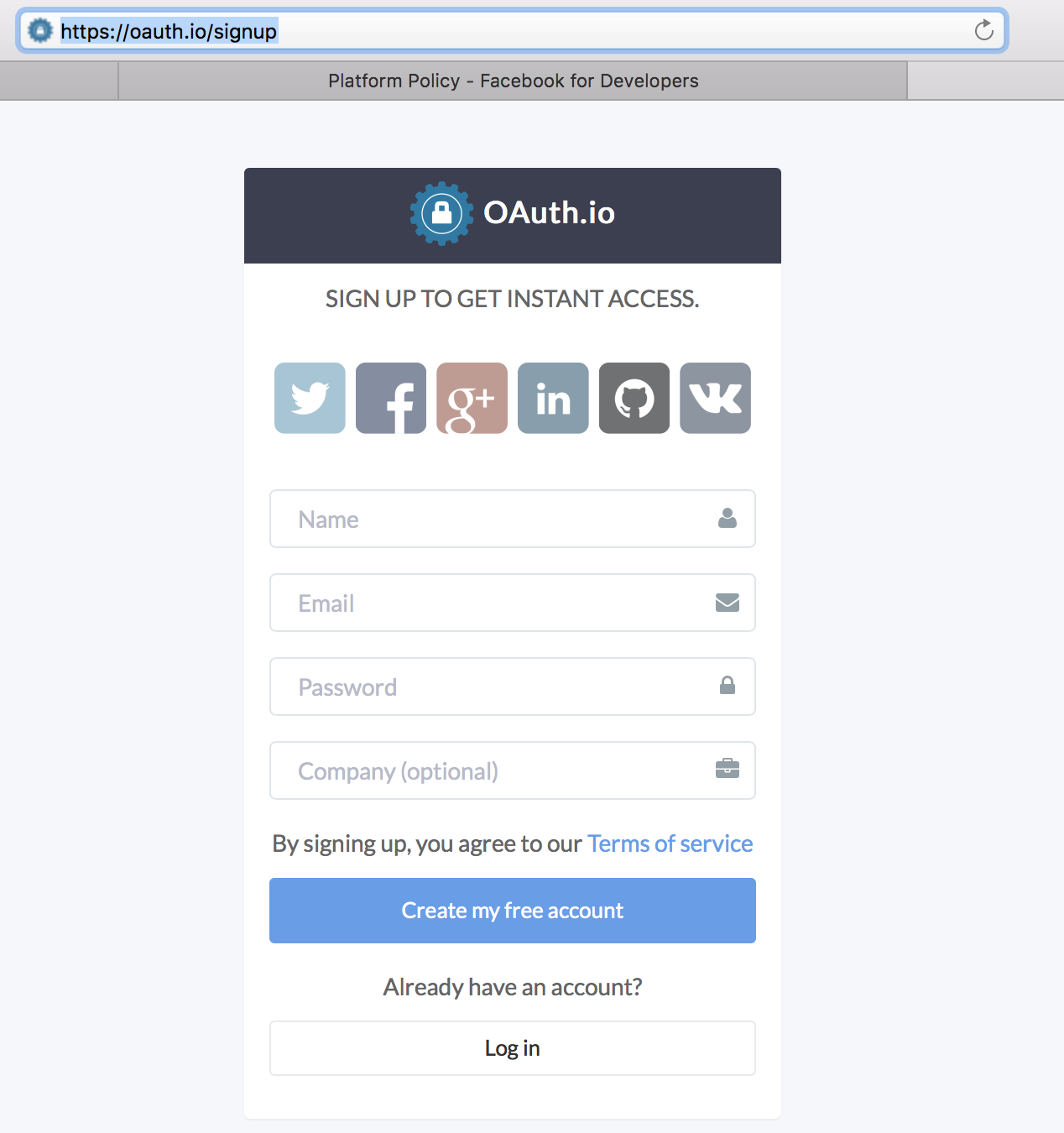
2. Criar conta OAuth.io
Crie uma conta em OAuth.io

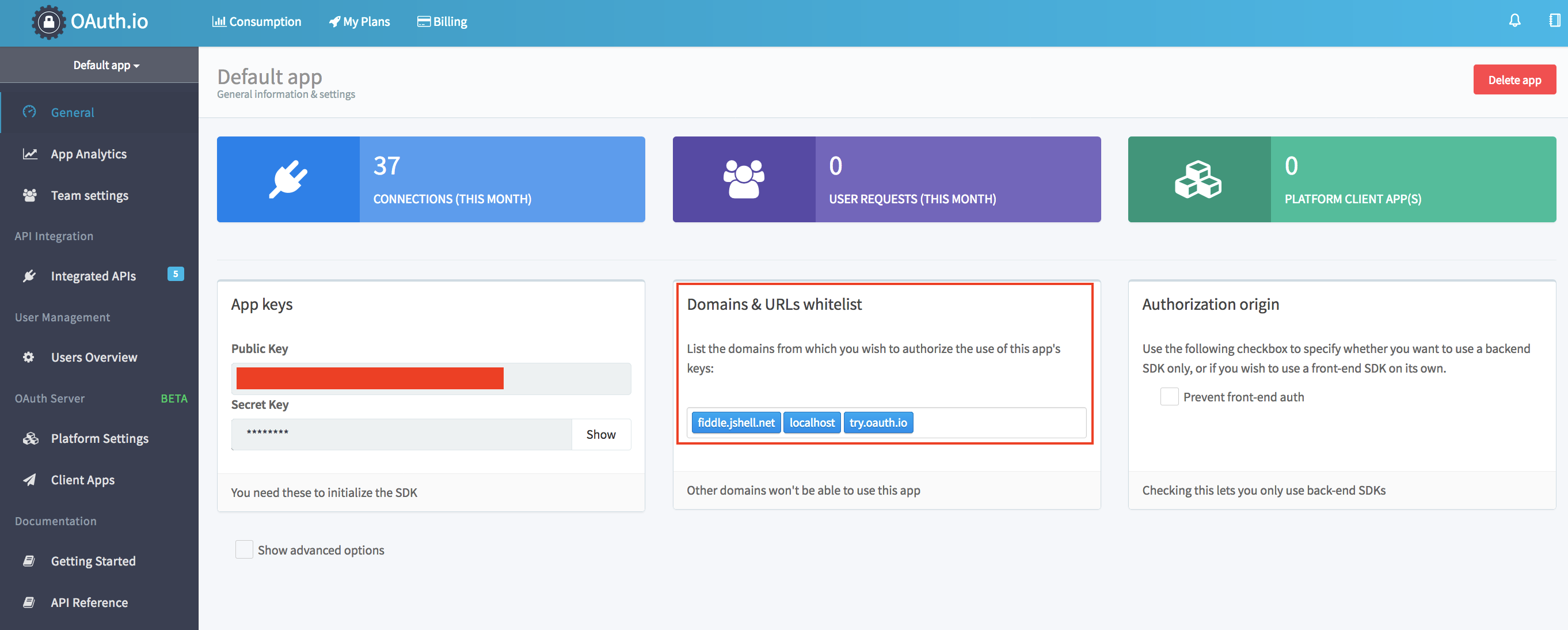
No painel principal, adicione o nome do domínio da página onde o botão social será adicionado em ‘Domain & URL whitelist’

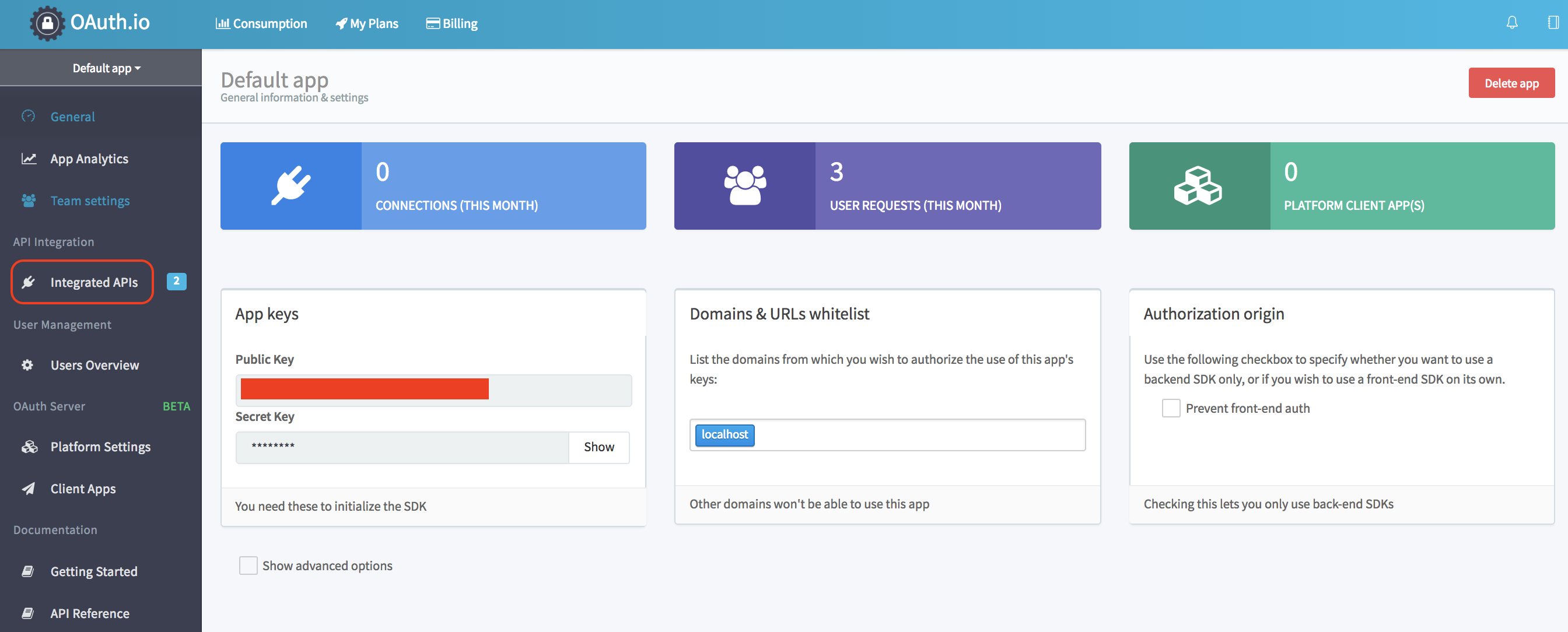
Clique em ‘Integrated APIs’ no menu esquerdo.

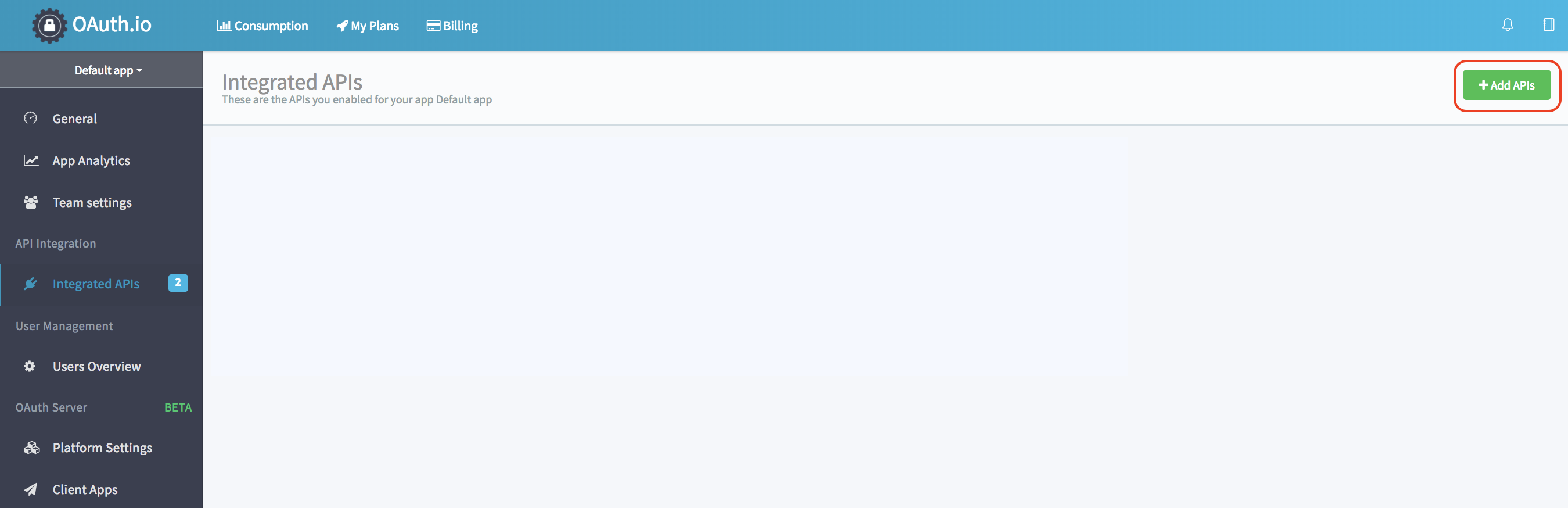
No painel ‘Integration APIs’ clique em ‘Add APIs’

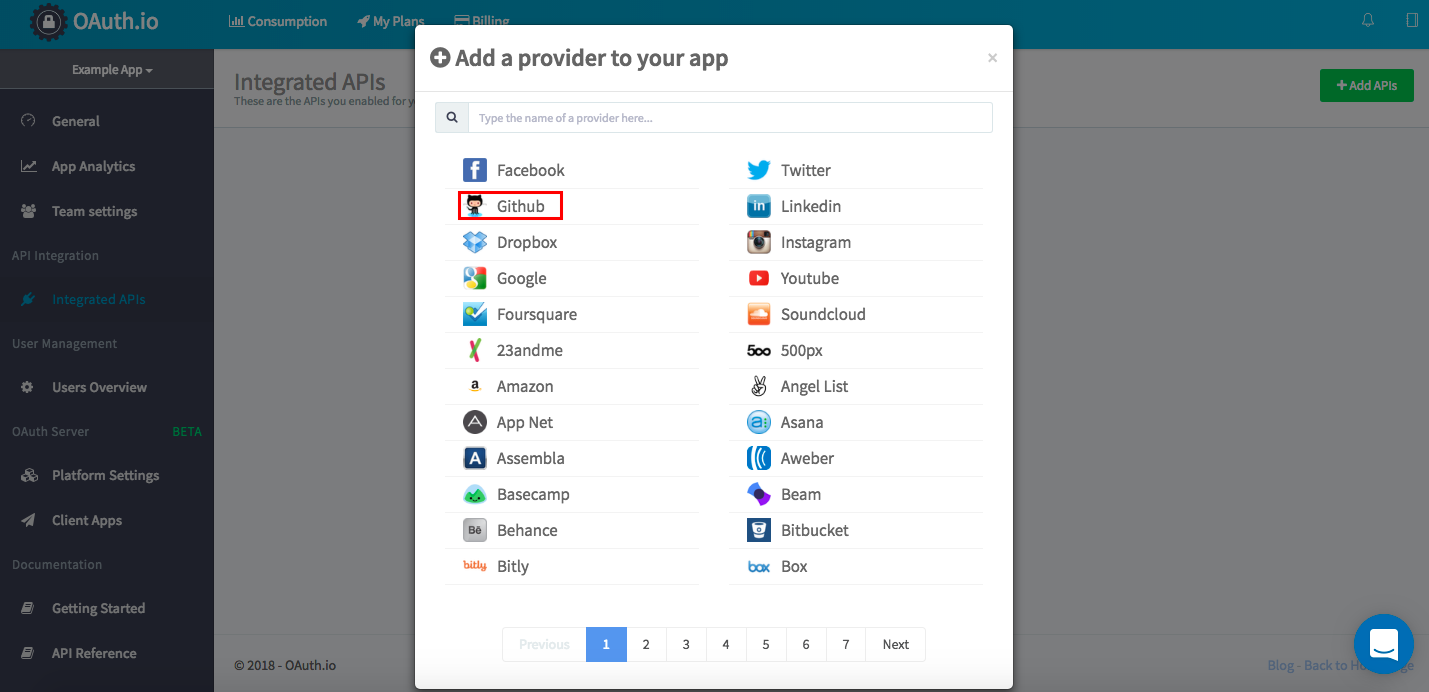
Selecione ‘GitHub’ como provedor OAuth que você deseja adicionar.

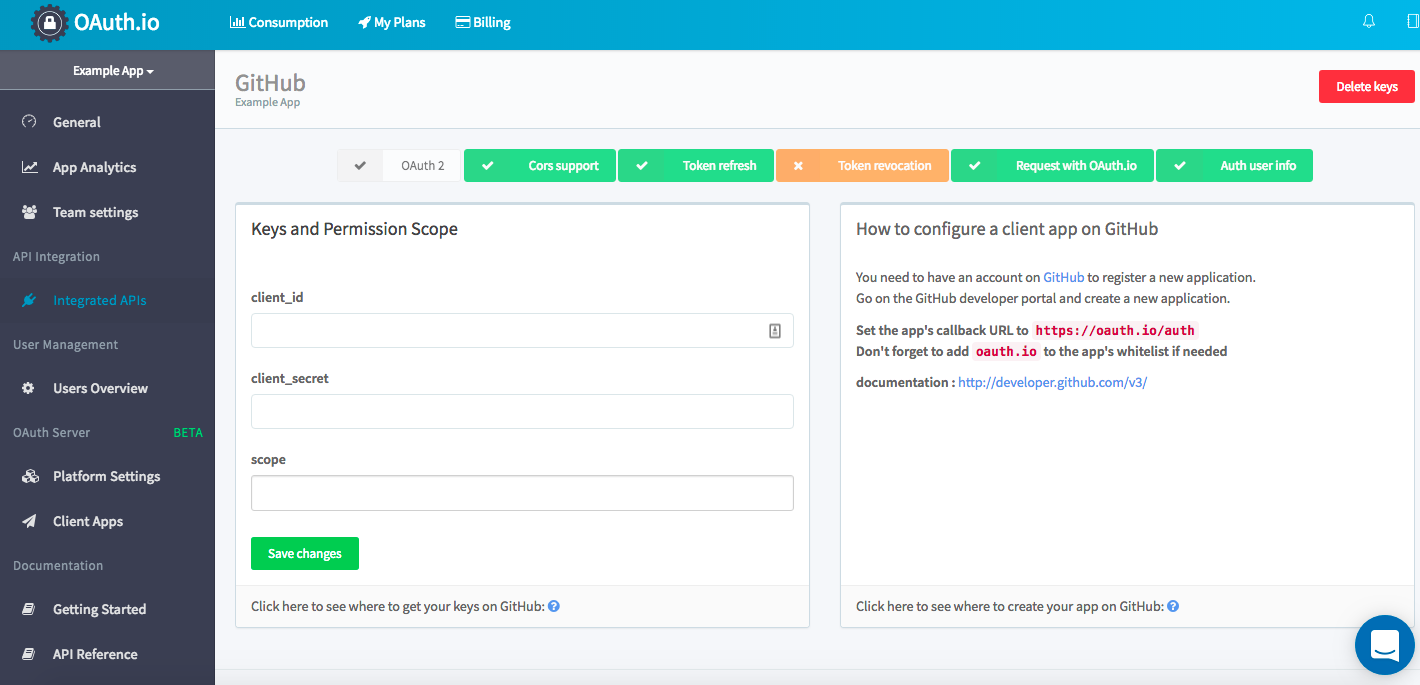
3. Conectar as app keys do GitHub com a conta da oauth.io
Da sua página GitHub, copie o ‘client ID’ e “Client Secret” que você anotou antes nos campos ‘clientid’ e clientsecret’, respectivamente, selecione o escopo e então clique em ‘Salvar’.

Clique em ‘Try Auth’ para ver se você configurou corretamente o oauth.io para acessar seu app GitHub corretamente.
4. Criar botão social de login em HTML/CSS/JS com a app key do oauth.io
Após o passo a passo detalhado, vamos apresentar um exemplo completo de implementação.
Hospede o código abaixo em seu servidor. Se você ainda não tem um servidor, pode testar o código aqui: https://jsfiddle.net/dg9h7dse/30/
Sign in with Github



