Se você já conhece o Flexbox sabe o quanto ele simplificou a nossa vida! Com ele é possível desenvolver layouts adaptáveis sem ter a dor de cabeça de usar floats, positions e todos os clears para que os elementos ficassem onde queríamos.
Nesse código a minha ideia é apresentar alguns dos modelos de templates bem simples, mas que são muito utilizados. Daí você o que se encaixa no seu projeto, copia, cola e manda ver no restante. 😉
Mais tarde vamos fazer um guia mais completo para que você possa conhecer “todo o poder” do Flexbox, e a partir daí fazer o que vc realmente quiser!
Mas chega e papo e vamos aos códigos!!
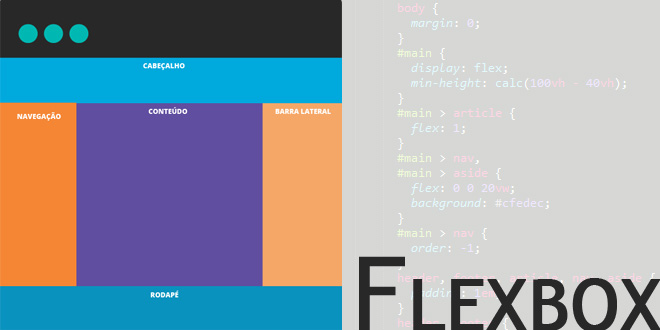
Flexbox – Modelo 1
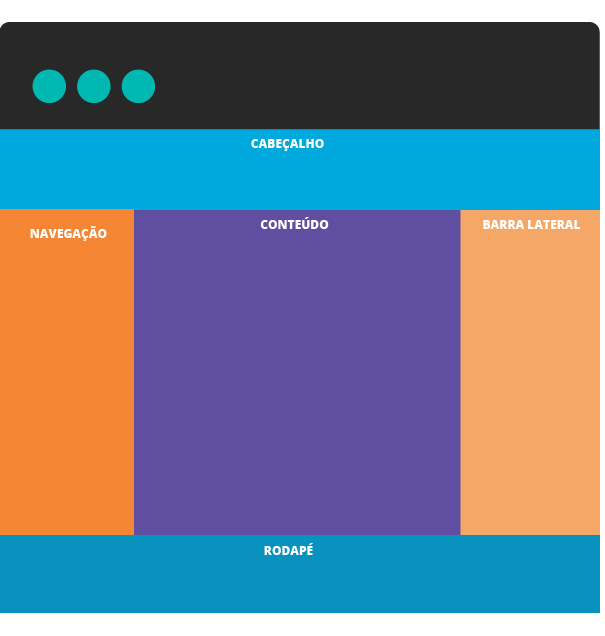
Como uma imagem diz mais do que mil palavras, melhor do que tentar descrever o layout é mostrá-lo. E logo em seguida você vai encontrar o código necessário para gerá-lo.

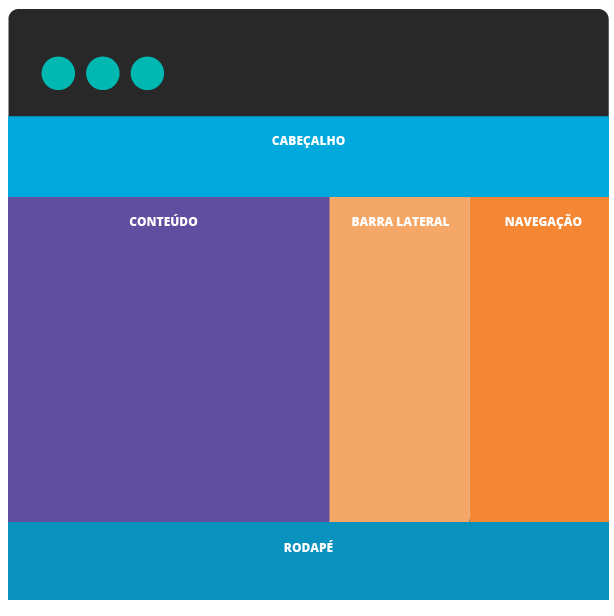
Flexbox – Modelo 2

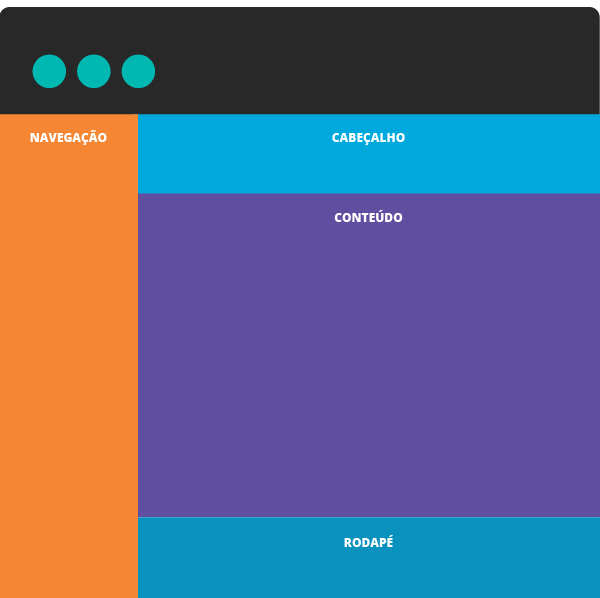
Flexbox – Modelo 3

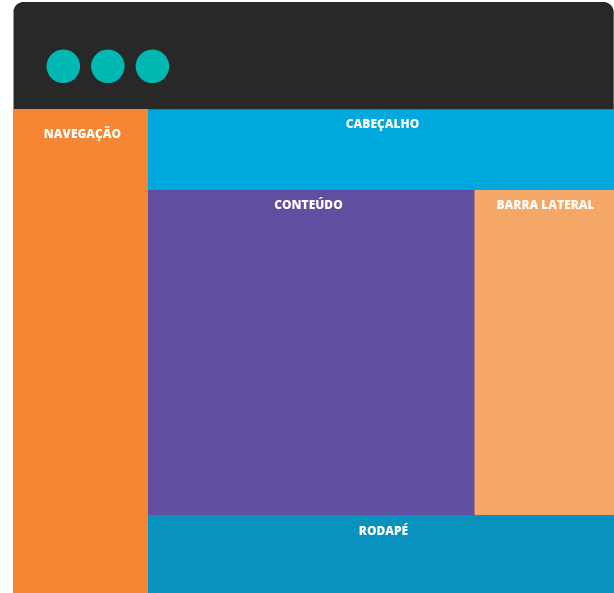
Flexbox – Modelo 4

Para construir esse layout temos duas opções:
Primeira: fazer toda a estrutura da página utilizando o Flexbox.
Segunda: Podemos deixar o Header e o Footer, que nunca serão flexíveis, fixos usando sistema já conhecido de block layout. E usar o Flexbox apenas no “miolo” do site. Assim:
Bem pessoal por hoje é só! Como falei no início são modelos bem básico com códigos bem simples, ideal para quem está começando a mexer com Flexbox ou apenas para facilitar a sua vida copiando e colando. Espero que ajude!
Se quiser fazer alguma observação, deixa aí nos comentários.
Até mais!