De última hora, seu chefe pediu para enfeitar o site com árvores de Natal. O que poderia ser um pedido apressado em meio a tantas outras demandas, pode se tornar uma oportunidade de aprendizado. Sim, é claro que você tem a opção de catar um PNG transparente ou uma imagem qualquer no Google Images e encerrar por hoje, mas por que não tentar fazer isso usando somente CSS?
Isso é possível graças ao poder do clip-path, o uso inteligente de sombras e uma pequena trapaceada com um emoji de estrela para enfeitar. O truque a seguir foi desmembrado por Simon Ramsay e é mais simples do que parece.
A grosso modo, iremos gerar algumas caixas em CSS, recortá-las com border-radius para formar um círculo e depois recortar novamente com clip-path para termos triângulos. Depois, esses triângulos são arranjados e temos uma árvore vetorial quase perfeita.
O HTML da solução é:
Como dá para perceber, serão necessárias apenas três classes de CSS para transformar essa pilha de DIVs em uma árvore de Natal. A primeira classe é um container para todo o resto, para facilitar o posicionamento:
.clip-tree {
position: relative;
margin-top: 20px;
}
Cada camada de nossa árvore será determinada com outra classe:
.clip-tree .layer {
position: absolute;
width: 100px;
height: 100px;
border-radius: 50%;
background: green;
clip-path: polygon(50% 5%, 100% 85%, 100% 100%, 0 100%, 0 85%);
}
Para fazer a sombra entre as camadas, iremos basicamente repetir o conceito, mas trocando de cor e tornando mais fino:
.clip-tree .shadow {
position: absolute;
width: 80px;
height: 80px;
border-radius: 50%;
background: black;
clip-path: polygon(50% 0%, 0% 110%, 95% 100%);
margin-top: 20px;
margin-left: 10px;
}
Com cada um dos elementos determinados, agora é uma questão de “montar” a árvore, ou seja, posicionar cada uma de suas DIVs no lugar correto. Isso poderia ser feito usando IDs em cada DIV, mas foi utilizado aqui o conceito dos seletores nth-child:
.clip-tree div:nth-child(1) {
transform: translateY(5px);
z-index: 3;
}
.clip-tree div:nth-child(2) {
transform: translateY(0);
z-index: 3;
}
.clip-tree div:nth-child(3) {
transform: translateY(40px);
z-index: 2;
}
.clip-tree div:nth-child(4) {
transform: translateY(35px);
z-index: 2;
}
.clip-tree div:nth-child(5) {
transform: translateY(70px);
z-index: 1;
}
Cada “camada” superior terá um z-index maior, assim como um translateY menor para formar a pilha do jeito que precisamos para simular a árvore de Natal.
O último toque é a estrela no topo de tudo, que pode ser conseguida com um emoji:
.clip-tree:before {
content: ‘⭐️’;
position: absolute;
left: 42px;
z-index: 10;
top: -9px;
}
Poderíamos ter utilizado desde o começo o emoji 🎄 para criarmos nosso projeto sem tanta complicação, assim como um PNG transparente usado como background. Todo mundo ficaria feliz no final do dia: seu patrão e os visitantes do seu site. Entretanto, isso invalidaria toda a proposta de se aprender coisas novas com o desafio…
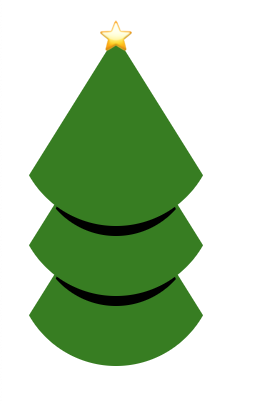
O resultado final dessa dica é uma árvore natalina criada usando somente CSS:
Nessa página você encontra outros dois caminhos alternativos para atingir o mesmo objetivo, se aprofundando em propriedades pouco utilizadas do CSS, como o elemento pseudo. Continue aprendendo e Boas Festas!