Se você usou o WordPress para criar seu site, em algum momento vai precisar incluir um código de verificação, script ou até um CSS customizado. Você pode fazer isso direto no código, mas não é NADA aconselhável, afinal esse tipo de plataforma nunca devem ter os seus arquivos principais alterados, e mesmo que você insista em alterá-los, vai perder tudo o que fez, na próxima atualização do WordPress.
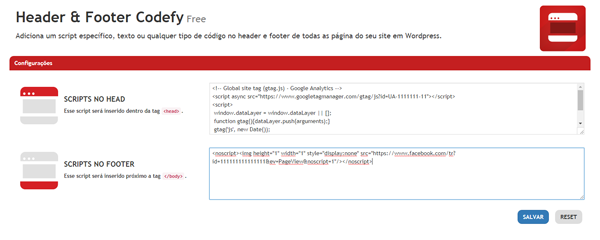
Então, como incluir esse conteúdo no seu site? Simples, é só utilizar o plugin: Header & Footer Codefy!

Nós da RWStudio, desenvolvemos esse plugin, por uma necessidade própria. Usamos ele aqui mesmo no Código Fonte.
Header & Footer Codefy é simples de utilizar e o mais importante muito leve, não vai alterar o desempenho de seu site.
Ele aceita qualquer tipo de código, scripts, chamadas para CSS e o que mais você precisar, sem nenhuma limitação de quantidade de caracteres ou linhas. Ah! E é totalmente gratuito.
Para baixá-lo, busque diretamente na área de plugin na administração do seu WordPress ou acesso o link e faça o download e instalação manual.



