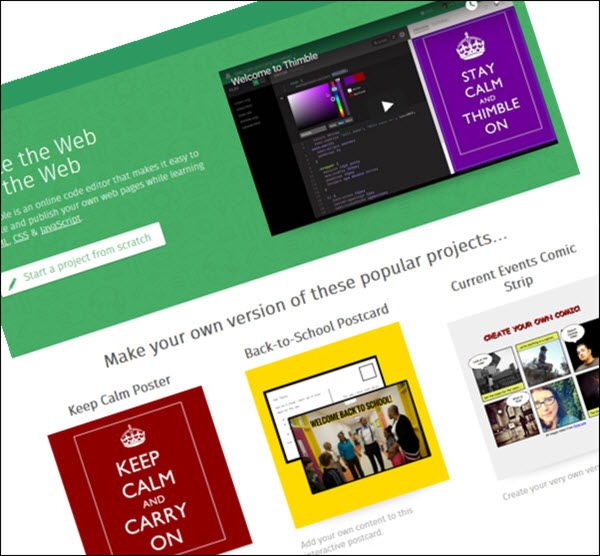
A Mozilla relançou o Thimble, ferramenta online lançada originalmente em 2012 e voltada ao ensino de HTML, CSS e JavaScript.
Trata-se de um editor online, acessível através dos modernos navegadores, que permite que qualquer pessoa interessada conheça os rudimentos do desenvolvimento web.
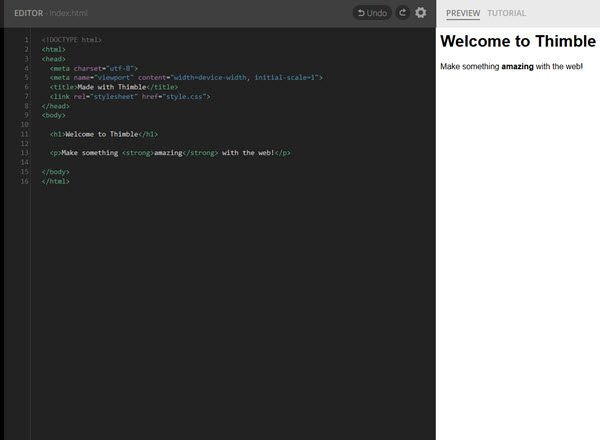
A ferramenta, basicamente, permite que o usuário “brinque” com o código no painel esquerdo e visualize todas as modificações à direita.
Tudo é feito/exibido em tempo real, e existem inclusive projetos modelo que servem como tutoriais, os quais podem ser editados, visualizados e publicados à vontade. É possível iniciar novos documentos em JavaScript, HTML e CSS, e até mesmo carregar websites inteiros para posterior edição (inclusive através de arquivos compactados).
O Thimble também possui um assistente que ajuda o usuário/programador com a sintaxe. Além disso, ele fecha as tags automaticamente e também permite que novos projetos e sites sejam iniciados do zero, sem o uso dos modelos. Um botão de “undo“, além disso, permite que as últimas ações sejam desfeitas, e dois temas estão disponíveis (claro e escuro).

O editor de código online da Mozilla também conta com um slider que permite a visualização dos projetos em versão mobile, e os sites criados podem ser visualizados em uma nova aba do navegador, a qualquer momento e rapidamente.
Vale lembrar que o Thimble é uma ferramenta gratuita e opensource. Todos os projetos criados através da ferramenta são também opensource, e ela utiliza tecnologia do editor de código Brackets.